
Jednym z najpopularniejszych sposobów wyświetlania i ładowania treści na rozmaitych stronach internetowych jest – obok paginacji – infinite scroll, czyli tzw. nieskończone przewijanie. Nawet jeśli termin ten póki co wydaje Ci się dość enigmatyczny i nie przywołuje żadnych skojarzeń, z pewnością wielokrotnie natknąłeś się na działanie infinite scroll. Mogłeś doświadczyć tego np. w trakcie przeglądania witryn e-commerce, gdy w celu wyświetlenia kolejnych produktów nie musiałeś klikać numeru następnej podstrony, bo wyniki ładowały się automatycznie wraz z przewijaniem strony. Nieskończone przewijanie to rozwiązanie, które ma znaczenie zarówno z perspektywy użytkownika i jego wygody korzystania z serwisu, jak i z punktu widzenia SEO. Dlaczego? Już wyjaśniamy!
Czym jest infinite scroll?
Infinite scroll bazuje na języku JavaScript, który umożliwia dynamiczne wysyłanie i pobieranie danych bez konieczności przeładowywania strony. Mechanizm ten można więc najprościej opisać jako „niekończącą się” stronę internetową. W praktyce oznacza to, że w momencie, gdy użytkownik zjedzie na sam dół witryny, kolejne dane są pobierane i wyświetlane, w efekcie czego do podstawowej strony dokładane są kolejny strony, aż przeglądana treść się nie skończy.
Infinite scroll a paginacja
Paginacja lub – inaczej – stronicowanie polega na podzieleniu treści, wpisów czy list produktowych na kolejne strony witryny. Dzielenie długich list w ten sposób jest standardowym sposobem prezentowania treści w serwisie, a za reprezentatywny przykład może posłużyć tu wyszukiwarka Google:

Paginacja w wyszukiwarce Google
Warto jednak zaznaczyć, że paginacja nie w każdym przypadku okaże się optymalnym rozwiązaniem. Najczęstszy problem z paginacją dotyczy konieczności klikania kolejnych podstron czy przycisku „Dalej”, które po pewnym czasie staje się dla użytkowników uciążliwe. Dodatkowo paginacja na urządzeniach mobilnych i wąskim ekranie bywa mało użyteczna i niewygodna z uwagi na fakt, że nie mieści się w poziomie. Co więcej, scrollowanie wyników za pomocą palca jest dla użytkowników mobilnych o wiele bardziej intuicyjne niż celowanie w niewielkich rozmiarów przyciski z numerem stron.
Należy ponadto zwrócić uwagę na fakt, że załadowanie wszystkich elementów na stronie jednocześnie zużywa transfer danych. Sprawa ta staje się kłopotliwa zwłaszcza w sytuacji, gdy witrynę wypełniają obrazy i/lub wideo, a przeglądarka przytłoczona ilością elementów do wyrenderowania ładuje się znacznie wolniej lub zaczyna się zacinać.
Kiedy warto zastosować infinite scroll?
Nieskończone przewijanie stało się wszechobecnym rozwiązaniem implementowanym szczególnie w witrynach i aplikacjach o płaskiej strukturze, w przypadku których treść jest stale przesyłana strumieniowo. Znajduje szerokie zastosowanie na rozmaitych blogach czy witrynach e-commerce, gdzie umieszczenie całego dostępnego asortymentu w obrębie jednej strony mogłoby przyczynić się do jej spowolnienia lub problemów z indeksacją. Infinite scroll wykorzystują również popularne platformy społecznościowe, w tym tacy internetowi giganci jak m.in. Facebook, Twitter czy Pinterest.
Zalety
Przyrostowe wczytywanie treści w witrynie internetowej może być korzystne przede wszystkim z uwagi na fakt, że podnosi wygodę korzystania z serwisu. W przypadku infinite scroll początkowe wczytywanie strony odbywa się bowiem szybciej niż wczytywanie wszystkich wyników jednocześnie. Natomiast paginacja sprawia, że każde kolejne kliknięcie to dodatkowy czas potrzebny na załadowanie strony, a także akcja, którą musi podjąć użytkownik.
Zmniejszenie przerw okazuje się więc pozytywnym aspektem infinite scroll, przekładającym się na większe zaangażowanie odwiedzających. Na platformach e-commerce nawet krótkie przerwy – takie jak kliknęcie przycisku „Dalej”, aby wyświetlić pozostałą zawartość – mogą skłonić użytkowników do zmiany zdania i niedokończenia akcji. Dotyczy to zwłaszcza sytuacji, gdy nie szukają oni konkretnych produktów czy informacji.
Infinite scroll w sposób znaczący zwiększa również użyteczność strony internetowej, ponieważ użytkownicy nie muszą celować w zwykle małe linki z kolejnymi podstronami, ale są w stanie łatwo wyświetlać zawartość za pomocą gestów. W praktyce jest to o wiele bardziej intuicyjne i skutkuje mniejszym wysiłkiem dla userów. Dobre dostosowanie do urządzeń mobilnych to jedna z podstawowych zalet nieskończonego przewijania.
Wady
Infinite scroll może być korzystnym rozwiązaniem, pod warunkiem że zostanie poprawnie zaimplementowany na stronie. W przeciwnym wypadku nieskończone przewijanie może negatywnie wpłynąć na wydajność i szybkość ładowania witryny. Chcąc wykorzystać ten mechanizm w swoim serwisie, warto więc oddać to zadanie w ręce specjalistów, którzy zadbają o jego bezproblemowe wdrożenie.
Nieskończone przewijanie skutkuje ponadto brakiem punktów orientacyjnych, ułatwiających użytkownikom przeglądanie treści. To może być niekiedy kłopotliwe szczególnie w przypadku sklepów internetowych, które używają infinite scroll do wyświetlania wszystkich produktów na jednej stronie. Dlaczego?
Wystarczy wyobrazić sobie taką powszechnie występującą sytuację: użytkownik scrolluje stronę przez dłuższy czas, zanim dotrze do konkretnego produktu, którym jest zainteresowany. Następnie opuszcza witrynę, po pewnym czasie znów do niej wracając i próbując odszukać dany element, jednak w tym celu musi ponownie scrollować całą zawartość. Nie ma bowiem możliwości zaznaczenia lub zapamiętania miejsca, w którym skończył przeglądać stronę poprzednim razem.
Podobnie irytująca sytuacja wydarzy się w momencie, gdy użytkownik kliknie pojedynczy produkt, aby go wyświetlić. Chcąc następnie kontynuować przeglądanie, najpewniej naciśnie przycisk „Wstecz”, licząc na to, że wróci dzięki temu do punktu, w którym przerwał przeglądanie witryny. Tymczasem zostanie skierowany na samą górę poprzedniej strony, a jeśli będzie chciał wrócić do miejsca, na którym skończył, będzie musiał ponownie przewinąć stronę w dół.
Innym problemem związanym z nieskończonym przewijaniem może okazać się niekiedy również brak stopki, gdzie znajdują się istotne informacje takie jak np. dane kontaktowe czy odnośniki do social media, których mogą poszukiwać użytkownicy. Wówczas jednym z rozwiązań może być dodanie przycisku „Załaduj więcej”. Wdrożenie takiego elementu na stronie rozwiązuje poniekąd niektóre problemy z użytecznością, a odwiedzającym daje poczucie kompletności. Umieszczenie takiego przycisku na dole strony stanowi bowiem wskazówkę, że jest więcej treści do wyświetlenia. Wprowadzając nieskończone przewijanie na stronę, można też przenieść ważne elementy stopki w inne miejsce, np. do górnego lub bocznego paska witryny.
Infinite scroll w wynikach wyszukiwania
Dotychczas Gooogle stosowało w wynikach wyszukiwania paginację. Jednak w grudniu 2022 roku firma ogłosiła, że wyniki wyszukiwania na komputerach w języku angielskim będą ładować się w ciągłym przewijaniu zamiast tradycyjnego dzielenia na strony. Jest to kolejny krok po podobnej zmianie wprowadzonej na urządzeniach mobilnych w październiku 2021 roku.
Tym samym Google ułatwia przewijanie wyników wyszukiwania poprzez automatyczne ładowanie kolejnych wyników w chwili, gdy użytkownik dojdzie do końca strony. Co jednak istotne, po dotarciu na sam dół strony, zostanie wyświetlonych maksymalnie sześć stron wyników (na desktop, natomiast w przypadku urządzeń mobilnych – cztery strony), po czym pojawi się tradycyjny przycisk „Zobacz więcej”, jeśli użytkownik będzie chciał przeglądać dalsze treści. Oznacza to tym samym, że nie jest to dosłownie „nieskończone” przewijanie, ale tzw. przewijanie ciągłe. Poniżej możesz zobaczyć przykład, jak wygląda ten mechanizm w praktyce:

Źródło: Seroundtable.com
Wprowadzona w grudniu zmiana naśladuje mechanizm znany z większości platform społecznościowych, gdzie nowe treści są ładowane w sposób ciągły wraz z przewijaniem strony. Użytkownicy nie muszą dzięki temu wykonywać żadnych dodatkowych działań (kliknięcie), gdy chcą wyświetlić więcej postów.
Google argumentuje ten krok, twierdząc, że wprowadzone zmiany mają służyć jeszcze szybszemu i łatwiejszemu znajdowaniu tego, czego szukają użytkownicy. Kluczowym celem zaimplementowania ciągłego przewijania okazuje się zatem poprawa płynności i intuicyjności przeglądania i nawigowania w wynikach wyszukiwania.
Co wynika z tego dla SEO? O to zapytaliśmy Marynę, naszą Junior SEO Specialist:
Mimo wprowadzanych przez Google zmian w sposobie przeglądania wyników wyszukiwania, myślę, że użytkownicy wciąż będą reagować podobnie.
Kluczowym będzie zajmowanie pozycji w czołówce wyników wyszukiwania dla istotnych zapytań. Warto dążyć jednak do osiągnięcia TOP3, a nie tylko znalezienia się ze swoją stroną na pierwszej stronie w wyszukiwarce. W tym celu należy skupić się na tzw. Quick Wins, czyli szybkich i łatwych sposobach na zwiększenie rankingu. Koncentrując się na stronach, które mają potencjał do osiągnięcia czołowych pozycji, można zoptymalizować je pod kątem ważnych fraz kluczowych, tym samym zwiększając szansę na wypracowanie wysokiej pozycji w rankingu.
Chociaż dotarcie na pierwszą pozycję wyników wyszukiwania Google nadal będzie stanowić cel wielu działań SEO, bycie na drugiej lub trzeciej stronie może teraz przynieść więcej korzyści niż kiedykolwiek wcześniej ze względu na nieograniczone przewijanie wyników. Dlatego warto wykorzystać tę szansę w pełni. Strony zajmujące pozycje 11-30 muszą zadbać szczególnie o optymalizację tytułów i meta opisów, aby wyróżnić swoje treści i przyciągnąć uwagę użytkowników.
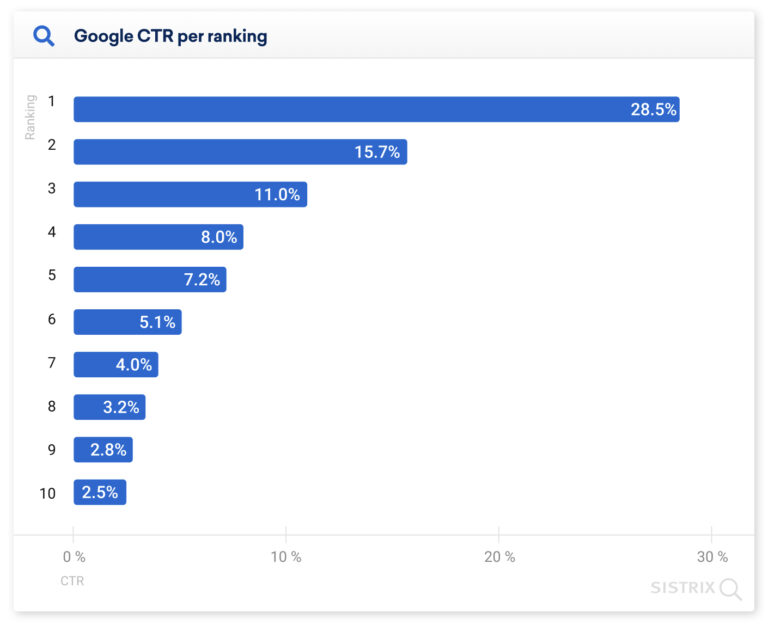
W przyszłości zmiany w wynikach wyszukiwania Google mogą przyspieszyć wyszukiwanie, sprawiając, że witryny spoza pierwszej strony wyszukiwań będą miały znacznie większe szanse na dotarcie do odbiorcy. Należy jednak spodziewać się, że walka o zajęcie pierwszej pozycji w rankingu Google wciąż będzie aktualna, o czym świadczy choćby wyraźny spadek kliknięć występujący pomiędzy TOP3 a pozostałymi wynikami wyszukiwania. Jak pokazują badania Sistrix, średni CTR gwałtownie spada po pierwszej pozycji, a druga i trzecia pozycja w Google ma współczynnik klikalności na poziomie odpowiednio 15% i 11%. W przypadku 10. pozycji wartość ta spada do zaledwie 2.5%.

Źródło: searchenginejournal.com
Wdrożenie infinite scroll a SEO
Biorąc pod uwagę przedstawione zalety i wady związane z nieskończonym przewijaniem, można powiedzieć, że często jest to korzystne rozwiązanie z perspektywy użytkowników, jednak nie zawsze okazuje się również przyjazne dla robotów Google. Największym wyzwaniem okazuje się w tym przypadku indeksacja stron. W trakcie przeglądania serwisu roboty nie podejmują bowiem działań wobec strony, w związku z czym kolejne elementy, które muszą zostać doładowane, nie zostaną wzięte pod uwagę. W konsekwencji może to skutkować nieprawidłową indeksacją stron.
Dlatego wdrażając infinite scroll na stronę, należy zadbać o zmieniające się adresy URL, które wskażą robotowi, że jest to nowa strona, przez którą warto przejść. Struktura odnośników musi być więc obsługiwana przez infinite scroll – tak jak w poniższym przykładzie:
nazwadomeny.pl/kategoria?nazwa=xyz-items&page=1
Unikalny adres URL dla każdego wyrenderowanego pagera jest ważny z uwagi na fakt, że Googlebot wyświetlając stronę posiadającą infinite scroll, nie renderuje jednej nieskończenie długiej strony, ale dzieli ją na wspomniane pagery. Dodatkowo niezbędny jest tag canonical, dzięki któremu podstrona będzie postrzegana jako wartościowa. Warto pamiętać również o wdrożeniu niezbędnych atrybutów rel=”next”/”prev”, które ułatwią algorytmom nawigowanie w obrębie konkretnej podstrony.
Podsumowanie
Nieskończone przewijanie z pewnością redukuje koszty interakcji użytkowników ze stroną i zwiększa ich zaangażowanie. Mimo wszystko nie jest to rozwiązanie optymalne w przypadku każdej witryny – dla niektórych stron lepsza może okazać się paginacja lub przycisk „Załaduj więcej”.
Nie ma bowiem jednej uniwersalnej metody, która byłaby ogólnie lepsza i odpowiednia dla każdej strony. Aby ocenić, które rozwiązanie będzie najlepiej dostosowane do potrzeb danego serwisu, należy wziąć pod uwagę zarówno zalety, jak i ograniczenia każdej z opcji. W tym celu niezbędna okazuje się szczegółowa analiza strony pod kątem znalezienia odpowiedzi na kilka kluczowych pytań, m.in. kim są Twoi odbiorcy, z jakich urządzeń korzystają, w jakim celu odwiedzają Twoją witrynę.
Prawidłowa prezentacja treści w serwisie ma niebagatelne znaczenie nie tylko dla doświadczeń użytkowników, ale również dla pozycji Twojej strony w rankingu Google. Nie wiesz, jak zrobić to skutecznie? Skorzystaj ze wsparcia specjalistów. Sprawdź, co może dla Ciebie zrobić zespół Strategiczni.pl.
Porozmawiajmy!


 Autor
Autor


Komentarze (0)