
Na co dzień przeglądamy strony internetowe w poszukiwaniu informacji, inspiracji lub produktów i nie zaprzątamy sobie głowy tym, jak są zbudowane i jak działają. Tym razem zajrzymy jednak do internetowej kuchni i przyjrzymy się strukturze stron www i językowi, który odpowiada za poukładanie informacji i elementów wewnątrz strony internetowej. HTML – co to jest za kod i o co chodzi z tymi znacznikami? Poznaj najważniejsze informacje.
Kilka słów o tym, czym jest HTML
HTML, a dokładniej HyperText Markup Language to hipertekstowy język znaczników (tagów), który służy do budowania struktury strony, jej zawartości i jest niezbędnym elementem w SEO. dla. Hipertekstowy oznacza taki sposób organizacji danych, który pozwala użytkownikowi przełączać się między stronami w dowolny sposób. Strona internetowa bardzo często jest zbiorem plików z rozszerzeniem .html. Przeglądarki internetowe interpretują kod HTML strony, wyświetlając finalnie treść zrozumiałą dla użytkowników. Sam HTML można nazwać organizerem strony, ponieważ porządkuje ją, a jednocześnie daje możliwość zdecydowania, jaka treść na stronie będzie nagłówkiem, paragrafem, linkiem, gdzie pojawi się zdjęcie lub grafika, co warto wypunktować lub wyróżnić. Warto jednak pamiętać o tym, że HTML nie odpowiada za wygląd poszczególnych elementów. Jeżeli chcemy wizualnie poprawić witrynę, sięgamy po kaskadowe arkusze stylów nazywane CSS (ang. Cascading Style Sheets).
Język HTML opiera się na znacznikach (tagach) i to jest jego podstawa. Można porównać je do opakowań, które obudowują różne części treści, a dzięki temu danej treści możemy przypisać określony typ. Tag jest to specjalne słowo lub litera zamknięte w ostrych nawiasach. Pomiędzy tymi nawiasami znajduje się docelowa treść.

Zazwyczaj tagi występują parami. Pierwszy z nich jest tagiem otwierającym <p>, a kolejny na końcu treści to tag zamykający </p>. Wyróżnia się on tym, że trzeba dodać do niego znak / przed nazwą tagu. HTML w zbiorze swoich znaczników ma również takie, które nie wymagają zamykania, ponieważ nie obudowują żadnej treści i mówi się o nich, że są samozamykające. Do najpopularniejszych tego rodzaju tagów należą <img> (pozwala dodać zdjęcie), <br> (przerzuca tekst do następnego wiersza) i <hr> (dodaje linię rozdzielającą).
HTML znaczniki – poznaj te najważniejsze
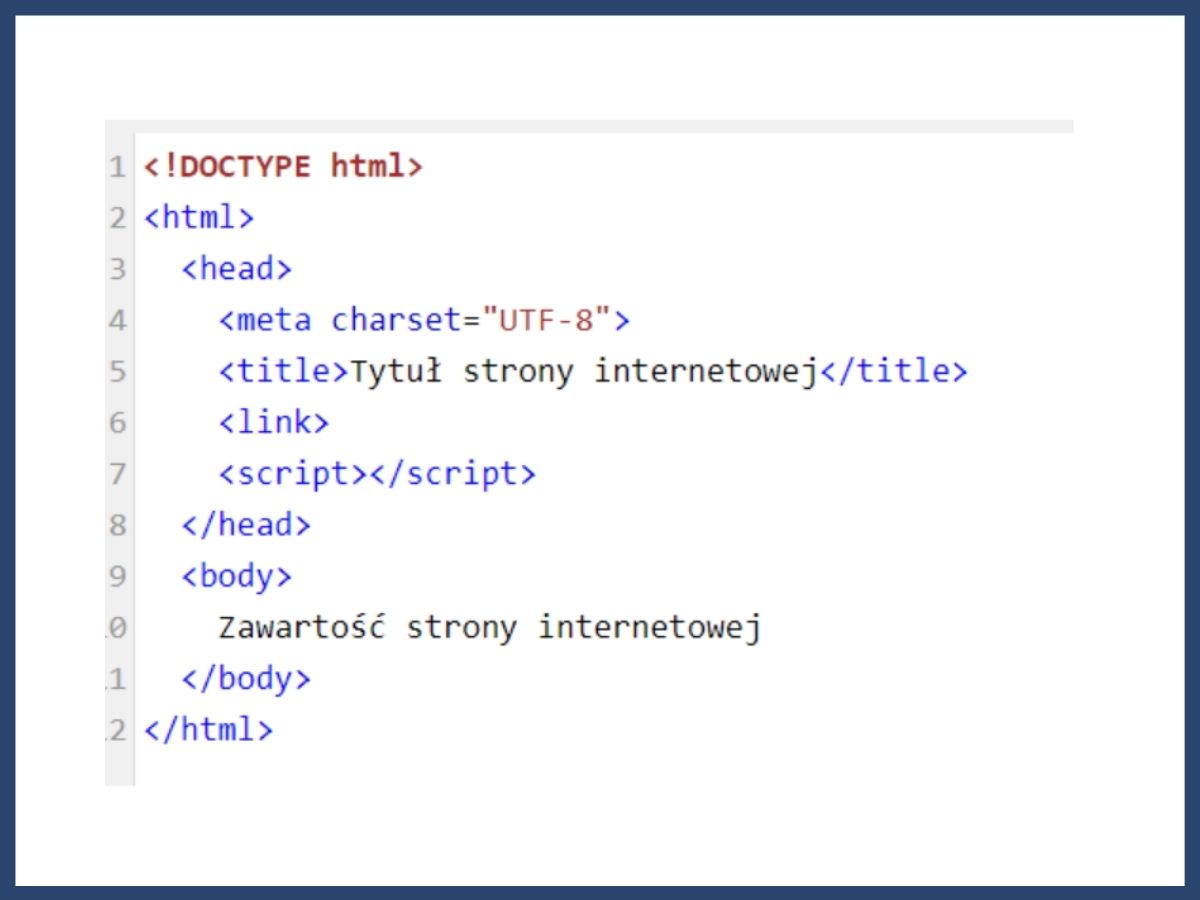
Tworzenie strony internetowej należy zacząć od podstawowego dokumentu HTML. Jest to początkowy kod będący punktem wyjścia dla dodawania treści i kolejnych działań w witrynie. Wygląda on następująco:

- <!DOCTYPE html> – ta część kodu określa, że jest to dokument HTML.
- <html></html> – w tym tagu znajduje się cała zawartość strony – treści widoczne dla użytkowników i wytyczne dla przeglądarek, których nie widzi użytkownik.
- <head></head> – w tej części umieszcza się informacje o stronie, których użytkownik nie widzi, a są one istotne dla przeglądarki.
- <meta> – ten tag jest cenną informacją dla przeglądarki. Przykładem może być <meta charset=”UTF-8″>, który ustawia zestaw znaków i umożliwia poprawne wyświetlanie polskich znaków.
- <title></title> – znacznik odpowiedzialny za tytuł strony. Tytuł strony jest wyświetlany w karcie przeglądarki.
- <link> – znacznik, który jest wykorzystywany do podpinania innych plików, np. CSS
- <script></script> – znacznik służący do podpinania skryptów.
- <body></body> – w tym znaczniku umieszczamy całą zawartość strony, która ma być widoczna dla użytkowników.
Gdy już znamy strukturę dokumentu HTML, to chyba dobry moment, aby przejść do kolejnych znaczników HTML, które odpowiadają za organizację elementów i treści na stronie, a zlokalizowane są w części widocznej dla użytkowników, czyli <body></body>. Poniżej przedstawiamy podstawowe znaczniki HTML, ale musisz wiedzieć, że jest ich o wiele więcej.
Nagłówki
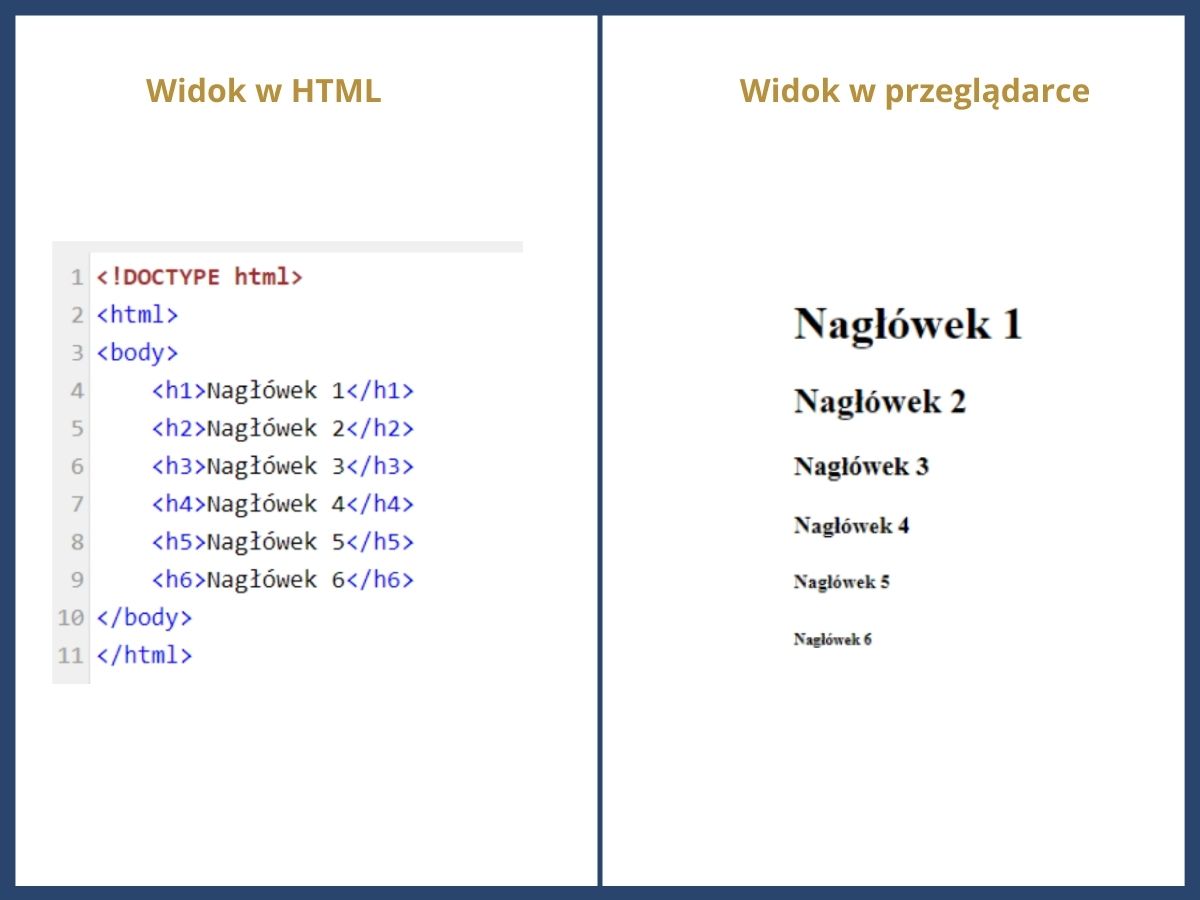
Ściana tekstu na stronie internetowej nie jest interesująca zarówno dla użytkowników, jak i robotów indeksujących. Wtedy z pomocą przychodzą nagłówki, które umożliwiają podzielenie treści na części i wyróżnienie ich śródtytułami. W HTML za nagłówki odpowiadają znaczniki od <h1> do <h6>. Choć HTML5 zezwala na wiele nagłówków <h1>, to zgodnie ze sztuką SEO powinien on wystąpić tylko raz na danej stronie. Pozostałe nagłówki <h2><h3><h4><h5><h6>. mogą występować częściej.
Przykład:

Obrazy i zdjęcia
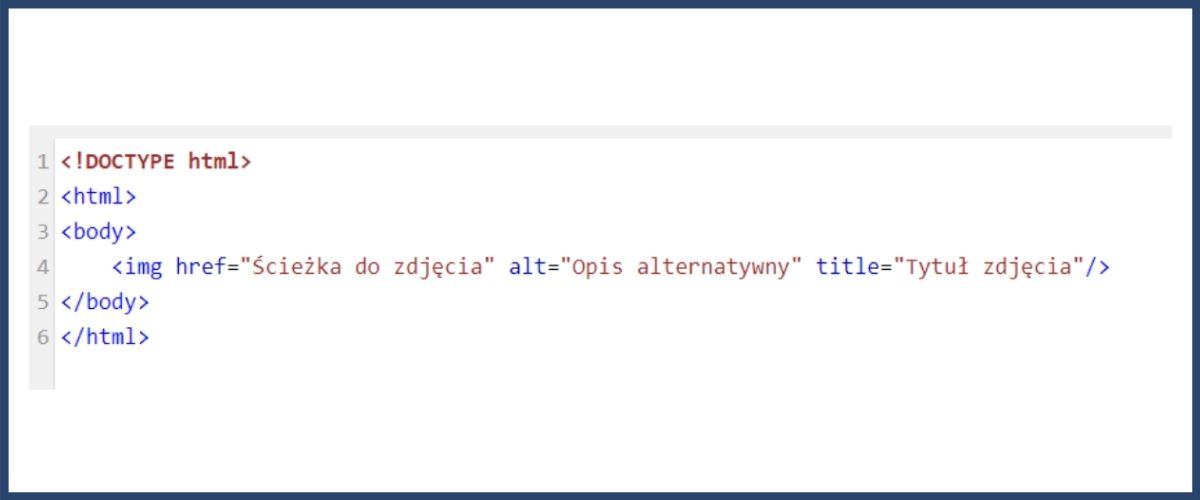
Za wyświetlanie obrazów i zdjęć na stronie internetowej odpowiada znacznik <img>. Aby działał prawidłowo, muszą znaleźć się w nim również atrybuty, o których wspomnimy jeszcze w dalszej części artykułu. Atrybut src wskazuje ścieżkę do pliku ze zdjęciem lub obrazem. Kolejny atrybut alt zawiera tekst, który pojawi się użytkownikom w momencie, gdy obraz nie zostanie wyświetlony. Wspomnijmy jeszcze o atrybucie title – tytuł zdjęcia jest widoczny po najechaniu kursorem na obraz.
Przykład:

Paragrafy
Do wyznaczania paragrafów w HTML, czyli dzielenia tekstów na bloki tekstowe służy znacznik <p>.
Przykład:

Lista uporządkowana i lista nieuporządkowana
Niektóre treści na stronie wymagają wypunktowania lub wyliczenia. Wtedy można skorzystać ze znacznika HTML, który odpowiada za tworzenie list. Do wyboru mamy dwa typy list:
- lista uporządkowana (numerowana) – można po nią sięgnąć, gdy istotna jest kolejność poszczególnych elementów na liście. Wówczas nadawane są im numery (1, 2, 3, itd.). Do stworzenia takiej listy używamy znacznika <ol> (ang. ordered list)
- lista nieuporządkowana (wypunktowanie) – gdy kolejność elementów na liście nie ma większego znaczenia, dobrym rozwiązaniem będzie wypunktowanie ich. Wtedy przyda się znacznik <ul> (ang. unordered list)
Wewnątrz znaczników określających listę trzeba każdy z elementów listy obudować jeszcze jednym znacznikiem <li>
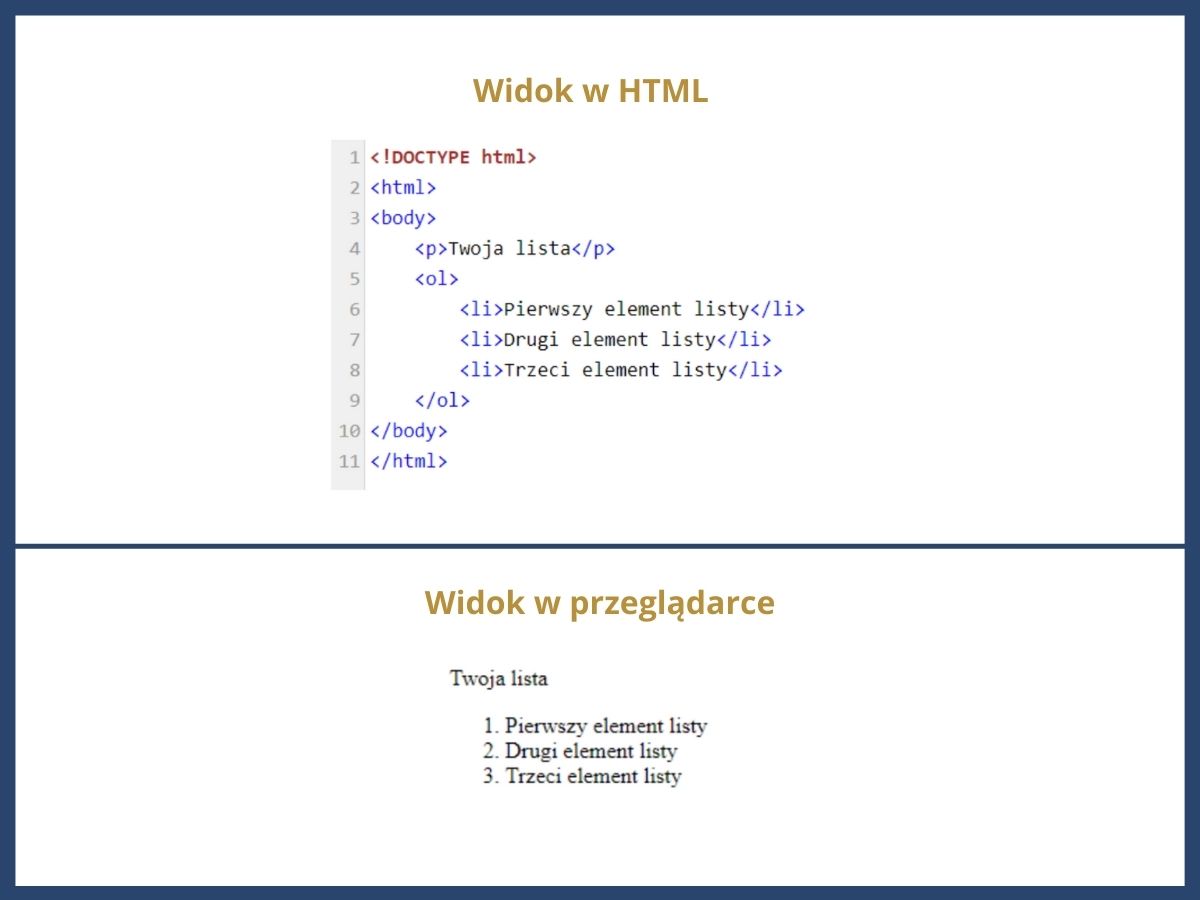
Przykład – <ol> lista uporządkowana

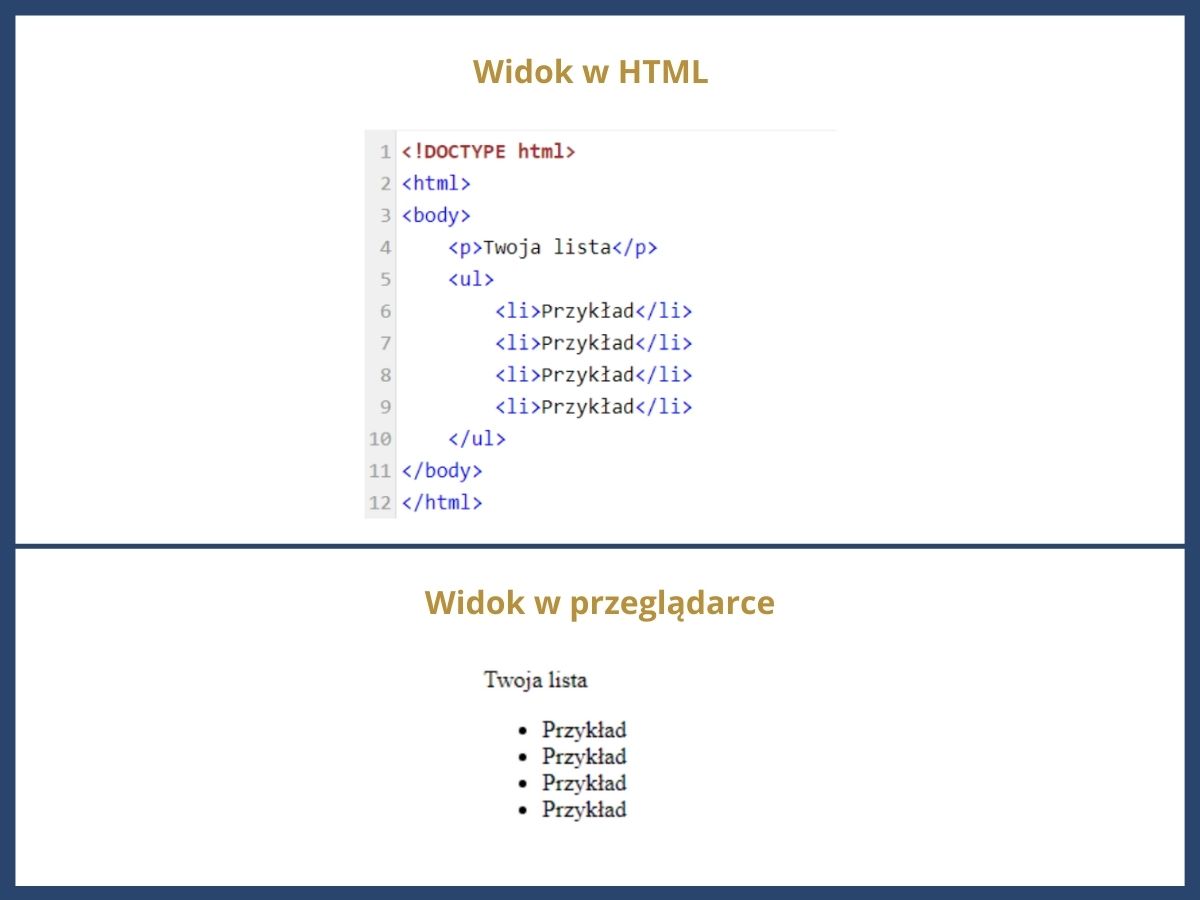
Przykład – <ul> lista nieuporządkowana

Linki
Istotą języka HTML jest to, że umożliwia on przechodzenie pomiędzy stronami za pomocą linków. Dodanie linkowania w pliku HTML jest naprawdę proste. Na początek, co nie będzie zaskoczeniem, potrzebny jest znacznik – w tym przypadku jest to <a>. Jednak nie zadziała on samodzielnie. Potrzebne jest wsparcie pod postacią specjalnego atrybutu href. Dodaje się do niego adres strony internetowej, do której ma prowadzić odnośnik. Adres strony powinien zawierać również protokół i tutaj trzeba być uważnym. Mamy dwa rodzaje protokołów – https:// i http://. Trzeba zwrócić uwagę na to, jaki protokół ma strona, do której chcemy odsyłać użytkowników.
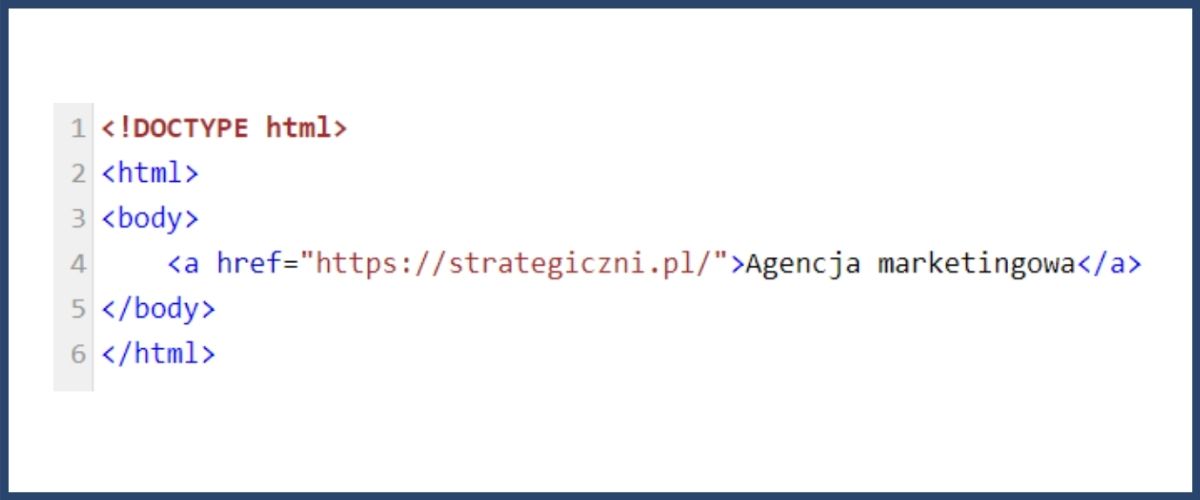
Przykład:

Sekcje (kontenery)
<div> jest to znacznik doskonale znany wśród programistów. Za jego pomocą można porządkować witrynę, a developerzy wykorzystują go do nadawania określonych stylów CSS tym elementom witryny, które zostaną objęte tagiem <div>.
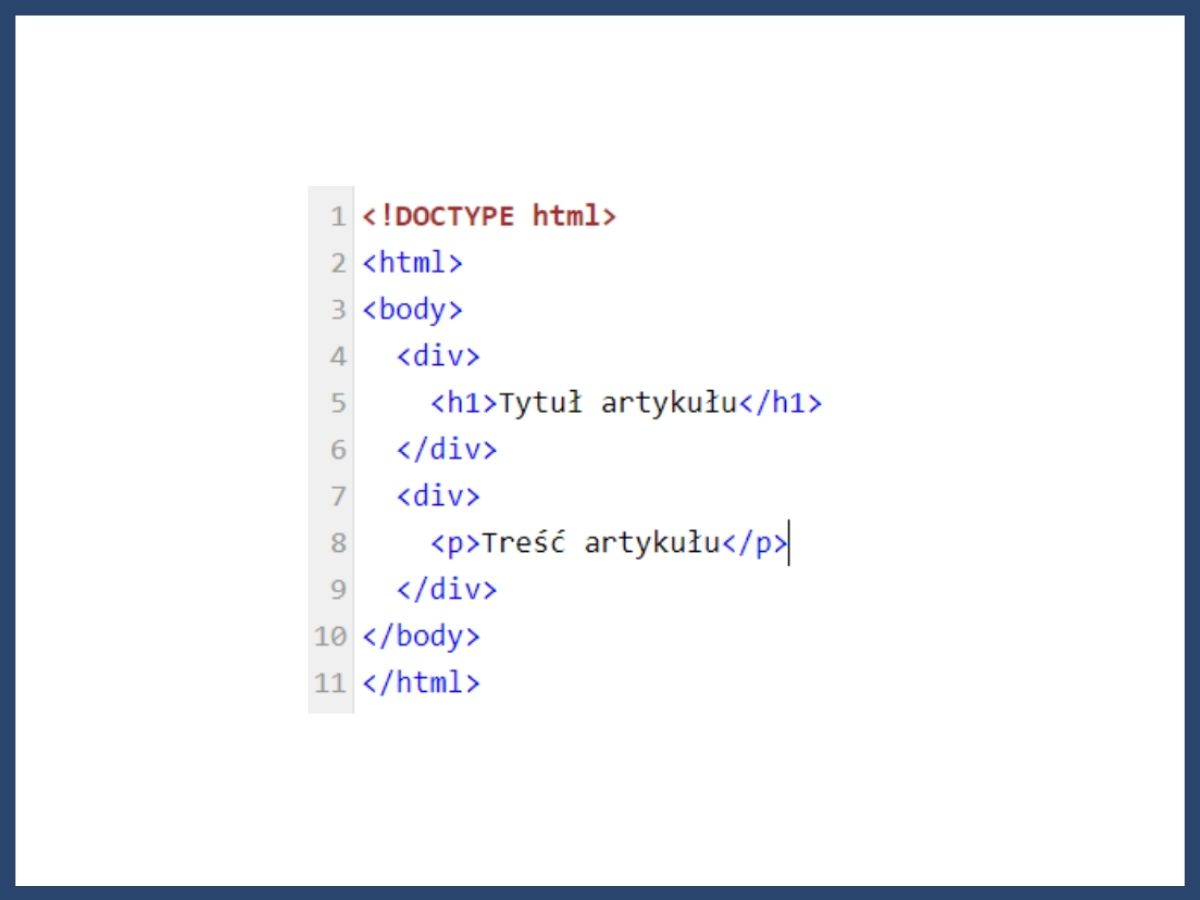
Przykład:

Popularnym atrybutem przy divie jest class. Programiści sięgają po niego, kiedy mają kilka elementów, dla których chcą ustawić te same style. Wtedy wystarczy, że zdefiniują styl dla danej klasy i będzie on działał na każdym elemencie, który taką klasę ma przypisaną w atrybutach.
Tabele
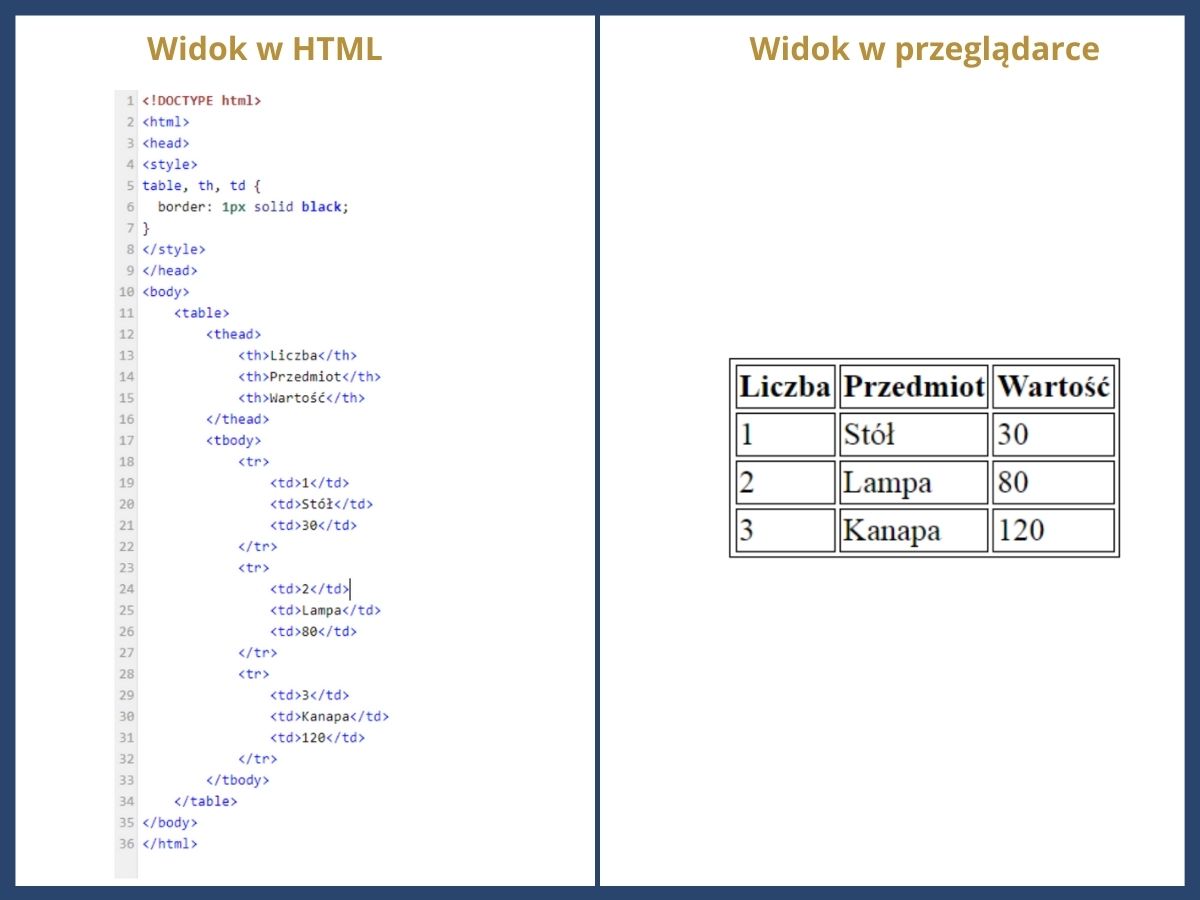
W języku HTML można tworzyć również tabele. Są idealne do przedstawiania danych. Znacznik, w którym zawiera się tabela to <table>. Wiersz tabeli zapisujemy w tagu <tr>. Natomiast <td> to komórka lub inaczej kolumna tabeli i to właśnie w tym znaczniku znajdują się dane, które chcemy przedstawić w tabeli. Jeżeli tabela ma mieć również nagłówek dodatkowo używamy tagu <thead>, a pozostałe informacje zapisujemy w znaczniku <tbody>.
Przykład:

Pogrubienia, pochylenia i podkreślenia
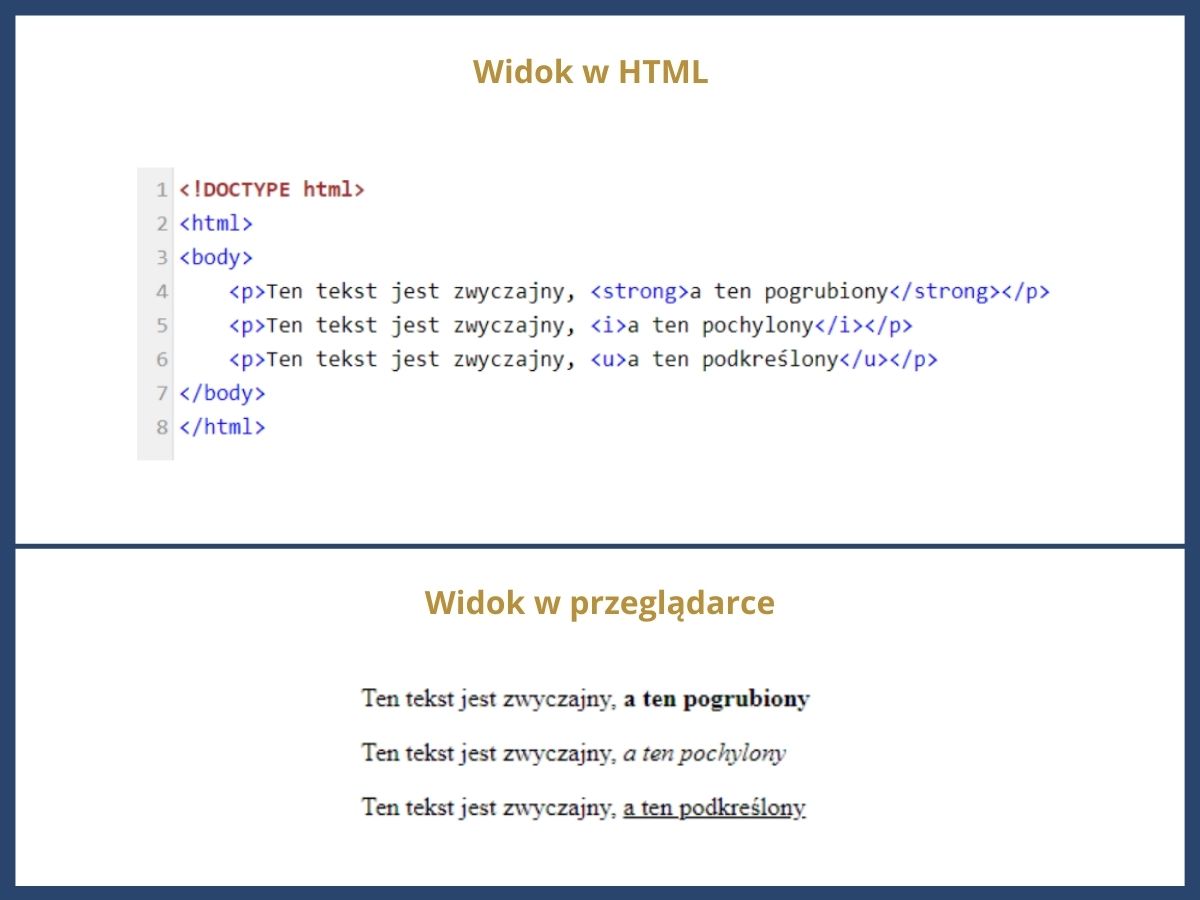
Również poszczególne fragmenty tekstu na stronie internetowej możemy wyróżnić za pomocą odpowiedniego znacznika HTML. W zależności od tego, na jakim efekcie nam zależy mamy do wyboru następujące tagi:
- <strong></strong> lub <b></b> – służą do pogrubiania tekstu
- <i></i> lub <em></em> – służą do pochylania tekstu, <em> jest znacznikiem wprowadzonym w specyfikacji HTML5
- <u></u> – służy do podkreślania tekstu
Przykład:

Znaczniki HTML i atrybuty – jak działają?
W języku HTML znacznik jest kluczowym elementem. Może on również posiadać atrybuty, a więc dodatkowe informacje o elemencie. W niektórych znacznikach dodanie atrybutu lub atrybutów jest konieczne dla prawidłowego ich działania. Atrybuty zawsze są umieszczane w tagu otwierającym i składają się z nazwy oraz wartości.
Znacznik <a> właściwie jest bezużyteczny bez atrybutu href, który wskazuje adres odsyłający. Prawidłowo zapisana składnia wygląda tak:
<a href=”adres strony”>Treść, która ma być podlinkowana</a>
Inny przykład znacznika, który działa w parze z atrybutem to <img>. Wraz z atrybutami wygląda następująco:
<img src=”ścieżka do pliku z obrazem” alt=”opis alternatywny” title=”tytuł zdjęcia”>
Bez wskazania źródła pliku w atrybucie src obraz nie wyświetli się na stronie. Wtedy pojawi się opis alternatywny, który dodajemy w atrybucie alt.
Podsumowanie
HTML to język, od którego zaczyna się przygoda tworzenia stron internetowych. Zrozumienie jego składni nie jest skomplikowane. Całość opiera się na znacznikach, które trzeba poznać i zrozumieć ich przeznaczenie. Do edytowania plików HTML można użyć zwykłego Notatnika dostępnego na każdym komputerze. Ale jeżeli chcemy na serio zaangażować się w tej język, warto sięgnąć po edytory HTML, które ułatwiają edycję i przedstawiają kod w bardziej czytelny (kolorowy) sposób. HTML określa, jakie typy treści pojawią się na stronie, organizuje je i nadaje im uporządkowaną strukturę. Jeżeli chcemy wyciągnąć z naszej strony więcej, wtedy trzeba sięgnąć po zaawansowane języki programowania.


Komentarze (0)