
Jeżeli nie chcesz, aby Twoja witryna została w tyle, musisz wziąć pod uwagę to, czego chcą użytkownicy. A ci upodobali sobie smartfony i doceniają strony internetowe zaprojektowane oraz zoptymalizowane tak, aby robić dobre wrażenie. Dzisiaj mobile-friendly to już nie opcja, a konieczność. Sprawdź, czym charakteryzuje się strona dostosowana do urządzeń mobilnych.
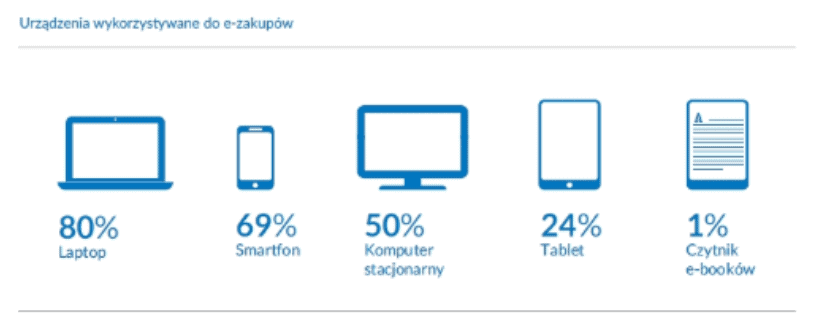
Można zapytać: o co tyle szumu? Dlaczego temat witryn przyjaznych dla urządzeń mobilnych w ostatnim czasie jest tak popularny? Powodem zamieszania są użytkownicy i ich zachowania. Od kilku lat można zauważyć wzrost liczby osób korzystających ze smartfonów. Po urządzenia mobilne sięgamy, ponieważ są pod ręką i za ich pomocą wyszukujemy informacje, zadajemy pytania, a także kupujemy. W najnowszym raporcie „E-commerce w Polsce 2020” czytamy, że smartfon jest drugim najpopularniejszym urządzeniem wykorzystywanym do zakupów online (69%), a wśród młodych konsumentów w wieku od 15 do 24 lat wskazuje na niego aż 92% badanych.
 Źródło: Raport „E-commerce w Polsce 2020″ – Gemius Polska
Źródło: Raport „E-commerce w Polsce 2020″ – Gemius Polska
Google też nie pozostaje obojętny na zachowania użytkowników. Amerykański gigant regularnie podejmuje inicjatywy mobilne. Przykładem może być kolejna aktualizacja algorytmu o nazwie Mobile First Index. Zostanie ona całkowicie wdrożona do końca marca 2021. (Dowiedz się więcej z naszego artykułu – Nadchodzi Mobile First Index. Jak przygotować się na nie taki nowy algorytm Google?) Co to oznacza dla właścicieli stron internetowych? Posiadanie wersji mobilnej stanie się jednym z czynników rankingowych. Roboty sprawdzające zawartość strony zaczną domyślnie analizować wersje mobilne. Tym samym pozycja w wyszukiwarce będzie ustalana na podstawie oceny googlebota na smartfony. Dlatego jeżeli nie chcesz narazić się użytkownikom mobilnym oraz doprowadzić do obniżenia widoczności w wyszukiwarce, zadbaj o pozytywne wrażenia na Twojej stronie.
Mobile-friendly – co to znaczy?
Strony internetowe mobile-friendly to takie, które są przyjazne dla urządzeń mobilnych, a dokładniej dla ich użytkowników. Wiąże się to z przygotowaniem odpowiedniego projektu witryny i jej optymalizacją. Użytkownik zwraca uwagę nie tylko na aspekty wizualne strony. Liczy także na to, że nie napotka problemów technicznych. Dlatego przygotowując stronę mobilną, należy podejść do niej kompleksowo. Użytkownicy smartfonów wykonują wiele działań – czytają artykuły na blogu, wypełniają formularze, przeglądają treści i robią zakupy. Wyzwaniem są małe ekrany i nawigowanie za pomocą palców. Dlatego jeżeli chcesz zaoferować użytkownikom pozytywne wrażenia, przyjrzyj się, jak prezentujesz treści i czy są one czytelne, a także przeanalizuj wydajność strony.
Czy Twoja strona jest dostosowana do urządzeń mobilnych?
Najprostszy sposób na sprawdzenie, czy Twoja witryna jest mobile-friendly to przetestowanie jej na smartfonie. Inna droga to skorzystanie z dostępnych narzędzi, np. tych oferowanych przez Google. Poniżej dowiesz się o kilku z nich:
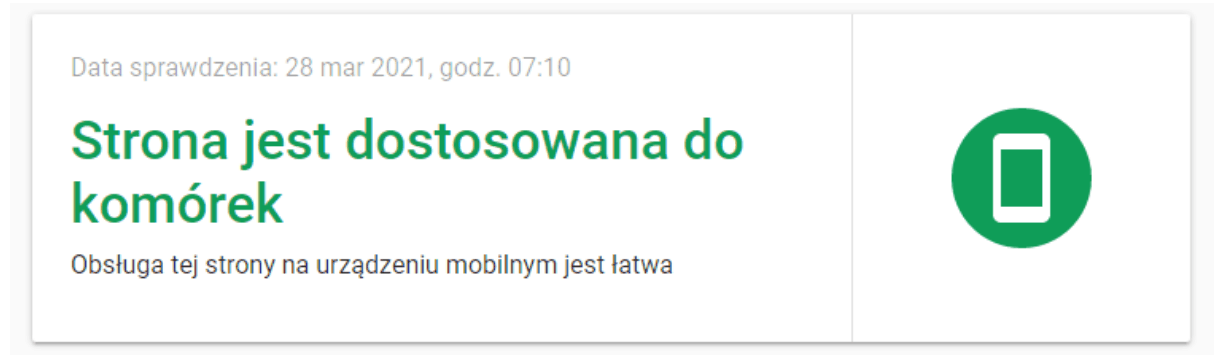
Test optymalizacji mobilnej – jego obsługa jest bardzo prosta. Wystarczy podzielić się z narzędziem adresem swojej domeny, a już po chwili otrzymasz informację, czy Twoja strona renderuje się poprawnie i można jej używać na urządzeniach mobilnych. Dobra wiadomość dla Twojej witryny wygląda tak…

Źródło: Test optymalizacji mobilnej – informacja, że strona jest przystosowana do urządzeń mobilnych
Google Search Console – narzędzie jest źródłem wielu informacji o Twojej stronie. GSC powiadomi Cię także o problemach związanych z przeglądaniem stron na urządzeniach mobilnych. Nie musisz też martwić się o wskazówki, jak je rozwiązać – w narzędziu znajdziesz przydatne podpowiedzi.
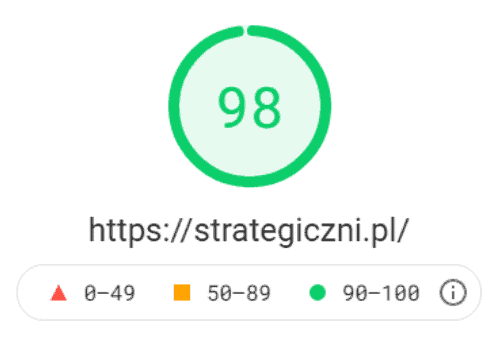
PageSpeed Insights – po podaniu swojej domeny poznasz wskaźniki swojej strony internetowej zarówno dla wersji na komórki, jak i komputery. Bardzo dobry wynik to przedział od 90 do 100. Dodatkowo możesz też liczyć na diagnostykę witryny. Narzędzie wskaże, co można jeszcze zoptymalizować, aby przyspieszyć działanie strony.

Źródło: PageSpeed Insights – informacja o stronie na komórki
Jak przygotować stronę, która będzie przyjazna dla użytkowników urządzeń mobilnych?
Jeżeli wciąż czekasz na tę część artykułu, w której opowiemy o szczegółach mobile-friendly, to zrobimy to właśnie teraz 🙂 Przyjrzyjmy się najważniejszym aspektom i sprawdźmy, jak możesz podnieść wartość swojej strony w oczach użytkowników.
Responsywny projekt
Responsive Web Design to sposób tworzenia stron internetowych, które potrafią dostosować się do wszystkich rozmiarów urządzeń. Gdy mówimy, że strona jest responsywna, to wyróżnia ją elastyczność. Elementy witryny są płynne i układają się w przejrzysty układ na dowolnym urządzeniu (komputerze, laptopie, tablecie i smartfonie). To właśnie sprawia, że responsywne witryny są przyjazne dla użytkowników. Jest to również korzystne rozwiązanie pod wyszukiwarki. Roboty indeksujące analizują jedną wersję strony, co jest wydajniejsze. Możesz też zdecydować się na przygotowanie oddzielnej wersji strony na urządzenia mobilne. Wtedy wprowadzając zmiany na wersji komputerowej, musisz też pamiętać o modyfikacji wersji mobilnej. Aktualizacja algorytmu Mobile First Index po części ma także wymusić na właścicielach stron udostępnianie tych samych treści na urządzeniach stacjonarnych i mobilnych. Wcześniej użytkownicy mobilni nie zawsze mieli dostęp do tych samych informacji.
Dostosowanie strony do obsługi palcami
W komputerach stacjonarnych możemy posłużyć się myszką i klawiaturą. W przypadku smartfonów głównym „narzędziem” do nawigacji po witrynie jest kciuk. To powoduje, że projekt strony powinien być przystosowany do tego rodzaju obsługi. Przede wszystkim dotyczy to przycisków i wezwań CTA. Są to elementy interaktywne i to, czy łatwo je kliknąć będzie miało wpływ na wrażenia użytkownika związane ze stroną. Dobrze zaprojektowane przyciski są odpowiednio duże i zauważalne. Nie mogą pojawiać się w przypadkowych miejscach. Muszą być przemyślane zarówno pod kątem komunikatu, jak i umiejscowienia. Wokół przycisków zadbaj o wolną przestrzeń. To je wyróżni, a użytkownikom ułatwi interakcję.
Czytelny układ strony
Zanim klient mobilny kliknie „zamów teraz”, będzie chciał lepiej poznać Twoją firmę i ofertę. To oznacza, że treści na stronie muszą być czytelne. To wymaga przyjaznego podejścia do prezentacji tekstów i ułożenia ich na mobilnej stronie. W przypadku wersji komputerowych dominuje układ wielokolumnowy. W wersjach na smartfony znakomicie sprawdza się ułożenie treści w jednej kolumnie. Content jednocześnie powinien dostosowywać się do rozmiaru ekranu urządzenia i dobrze wyglądać w orientacji pionowej, jak i poziomej.
A co z czcionką? Nie może być zbyt mała, ponieważ utrudni to zapoznanie się z tekstem. Optymalna wielkość liter na smartfony to co najmniej 16 pikseli. Nagłówki mogą oczywiście być większe. Staraj się także używać popularnych czcionek. Te niestandardowe mogą nie wyświetlać się prawidłowo, a jednocześnie wpływać na czas ładowania witryny. Poza tekstami na stronie pojawiają się także zdjęcia i filmy. One również muszą dopasować się do urządzenia mobilnego. Zazwyczaj wizualne materiały mają spore rozmiary, co obciąża stronę. Jednak gdy je zoptymalizujesz i skompresujesz, nie będą powodem problemów. I jeszcze jedno… Wyeliminuj ze strony mobilnej elementy, które zakłócają przeczytanie podstawowych treści – pełnoerkaronowe reklamy i pop-upy.
Smaczny sposób na menu główne
Gdyby na urządzeniach mobilnych menu główne prezentować w tradycyjny stacjonarny sposób, zajmowałoby ono zbyt dużo miejsca. Dlatego pojawił się… hamburger. Jest to rodzaj menu, który na smartfonach występuje pod postacią trzech poziomych linii. Dzięki temu rozwiązaniu nawigacja strony jest zdecydowanie prostsza. Menu rozwija się po kliknięciu i zajmuje cały ekran lub jego część. Gdy użytkownik chce powrócić do strony, wystarczy, że znów kliknie ikonę menu. Hamburger jest szeroko stosowany na stronach mobilnych, właśnie dlatego, że to użyteczny element.
Proste formularze
Wypełnianie formularzy z dużą liczbą pytań może być męczące nawet na komputerze stacjonarnym, gdy masz do dyspozycji klawiaturę. Dlatego tym bardziej nie dodawaj długich formularzy na swojej stronie w wersji mobilnej. Korzystanie z klawiatury na smartfonie jest trudniejsze, a Ty z pewnością nie chcesz zniechęcać odbiorców do kontaktu. Przygotuj dla użytkowników mobilnych krótkie formularze z niezbędnymi pytaniami.
Szybki kontakt, czyli konwersja bez przeszkód
Użytkownicy chcą „dobrze bawić” się na Twojej stronie internetowej, a Tobie zależy na konwersji. Pozwól klientom na łatwy kontakt z Twoją firmą. Przede wszystkim umieść dane kontaktowe tam, gdzie użytkownicy się ich spodziewają i mogą ich potrzebować. Dodanie linków do numerów telefonów i adresów mailowych będzie kolejnym plusem. Klienci jeszcze szybciej skontaktują się z firmą.
Wydajność strony
Na koniec słów kilka o czymś, co nie jest związane z wyglądem strony, ale ma duży wpływ na jej odbiór przez użytkowników – wydajność. Witryna z błędami i długim czasem ładowania kolejnych podstron nie jest mobile-friendly. Dlatego równie ważna jest optymalizacja techniczna. Dobrą praktyką jest minimalizacja kodu strony, co przyspiesza jej ładowanie. Możesz też rozważyć leniwe ładowanie niektórych zasobów. Nie zapomnij o sprawdzeniu rozmiarów grafik i zdjęć. Zbyt duże pliki nie będą miały korzystnego wpływu na szybkość strony.
Podsumowanie
Mobile-friendly to odpowiedź na to, czego potrzebują użytkownicy. Dzisiaj nie wypada już ignorować tego trendu. Jeżeli chcesz przyciągać nowych klientów i wciąż utrzymywać wysokie pozycje w wyszukiwarkach, powinieneś przyjrzeć się mobilności swojej witryny. Możesz to zrobić z nami. Nasi specjaliści sprawdzą, jak bardzo Twoja strona jest przyjazna dla urządzeń mobilnych i zaproponują właściwe rozwiązania.
Źródło fotografii: https://www.pexels.com/pl-pl/@fotios-photos


Komentarze (0)