
Czy pop-up to faktycznie najbardziej znienawidzony przez internautów element interfejsu użytkownika? Zdania w tym temacie wciąż zdają się być podzielone, chociaż jedno jest pewne – źle zaprojektowane wyskakujące okienka rzeczywiście potrafią zrujnować doświadczenie użytkowników odwiedzających witrynę. Zrozumie to każdy, kto choć raz doświadczył sytuacji, gdy wchodząc na stronę internetową, bezpośrednio po jej załadowaniu został wprost zbombardowany rozciągającym się na cały ekran oknem reklamowym, utrudniającym sprawne wyświetlenie faktycznej strony. Standardowa droga postępowania w takich przypadkach jest zazwyczaj prosta: użytkownik zirytowany nachalną reklamą opuszcza witrynę i przechodzi do strony konkurencji. Czy jednak tak musi być zawsze? Nic bardziej mylnego – umiejętnie zaprojektowany pop-up może być skutecznym sposobem na zwiększenie konwersji.
Sprawdź, jak stworzyć wyskakujące okienko, które będzie działało na korzyść Twojego biznesu!
Okienko pop-up – co to jest i do czego służy?
Pop-up to specjalna forma reklamy, którą poszczególne marki wykorzystują w celu skutecznego docierania do potencjalnych klientów. W praktycznym zastosowaniu pop-up przyjmuje formę wyskakującego okienka lub baneru, które nie stanowi stałego elementu interfejsu strony, ale zazwyczaj pojawia się dopiero po wykonaniu konkretnej akcji przez użytkownika. Okienko tego rodzaju można wyświetlić zarówno po wejściu użytkownika na stronę internetową (pierwszym lub kolejnym), jak i przy jej zamykaniu, przescrollowaniu określonego procenta strony czy najechaniu kursorem na konkretny element witryny. Wybór najlepszego rozwiązania w tym zakresie uzależniony jest przede wszystkim od obranego celu, jaki ma spełniać wyskakujące okienko.

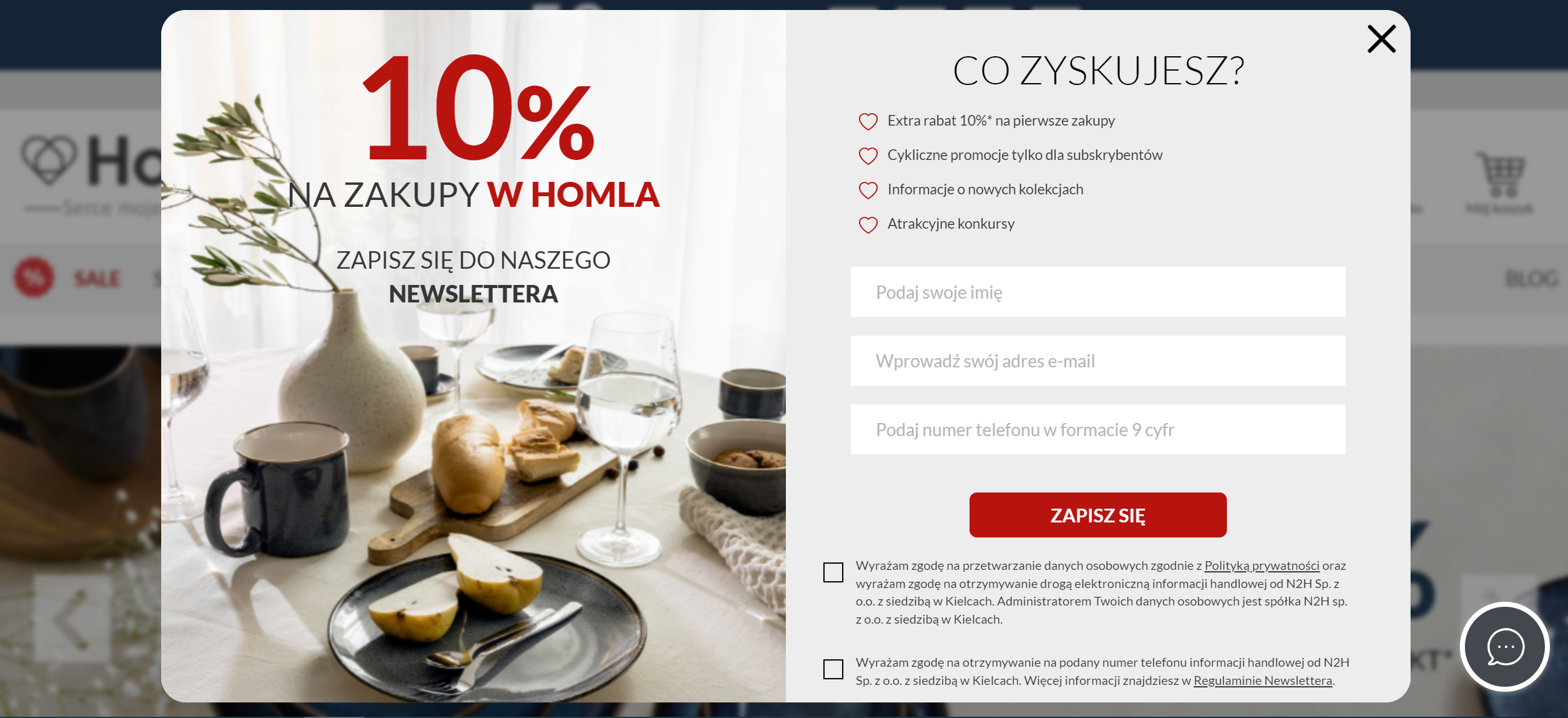
Pop-up – przykład 1
Źródło: homla.pl
Wyskakujące okienka typu pop-up kiedyś łączone były wyłącznie z nachalnymi, utrudniającymi swobodne korzystanie ze strony reklamami. Dziś – odpowiednio zaprojektowane mogą być świetną, a w dodatku bezkosztową, formą kontaktu z odbiorcami i istotnym wsparciem w strategii marketingowej marki. Ma to potwierdzenie w dostępnych statystykach. Szacuje się bowiem, że średni współczynnik konwersji wyskakujących okienek wynosi 11,09%, jednak najlepsze kampanie potrafią podnieść ten wynik nawet czterokrotnie.
Ważną zaletą stosowania pop-upu na stronie internetowej jest również jego wszechstronność. Wyskakujące okienka można zaimplementować właściwie w dowolnym miejscu – nie tylko na stronie głównej, ale również na wybranych podstronach, w sekcji blogowej czy we wpisach typu case studies. Wybierając dogodne miejsce na umieszczenie pop-upu, warto jednak stawiać na strony, które są często odwiedzane przez użytkowników i skupiają duży ruch.
Chcesz przygotować efektywny pop-up, ale nie wiesz, jaką strategię obrać? Zastanawiasz się, gdzie najlepiej umieścić ten rodzaj komunikatu? Zostaw rozstrzygnięcie tego dylematu specjalistom! Dzięki zaawansowanym narzędziom analitycznym i profesjonalnym analizom ruchu na Twojej stronie pomożemy Ci zaplanować optymalną strategię marketingową.
Czemu mają służyć wyskakujące okienka na stronie internetowej?
Obecność części pop-upów na stronach to konieczność wynikająca z polityki Google, a także uregulowanych prawnie obowiązków informacyjnych, które ciążą na właścicielach serwisów internetowych. Mowa tutaj m.in. o okienkach:
- informujących o polityce prywatności;
- związanych z RODO;
- zawierających prośbę o akceptację plików cookies (popularnym rozwiązaniem w tym przypadku jest np. pasek informujący u dołu strony, czyli stosunkowo nieinwazyjny siderbar);
- zawierających prośbę o potwierdzenie wieku użytkownika, jeśli strona tego wymaga.

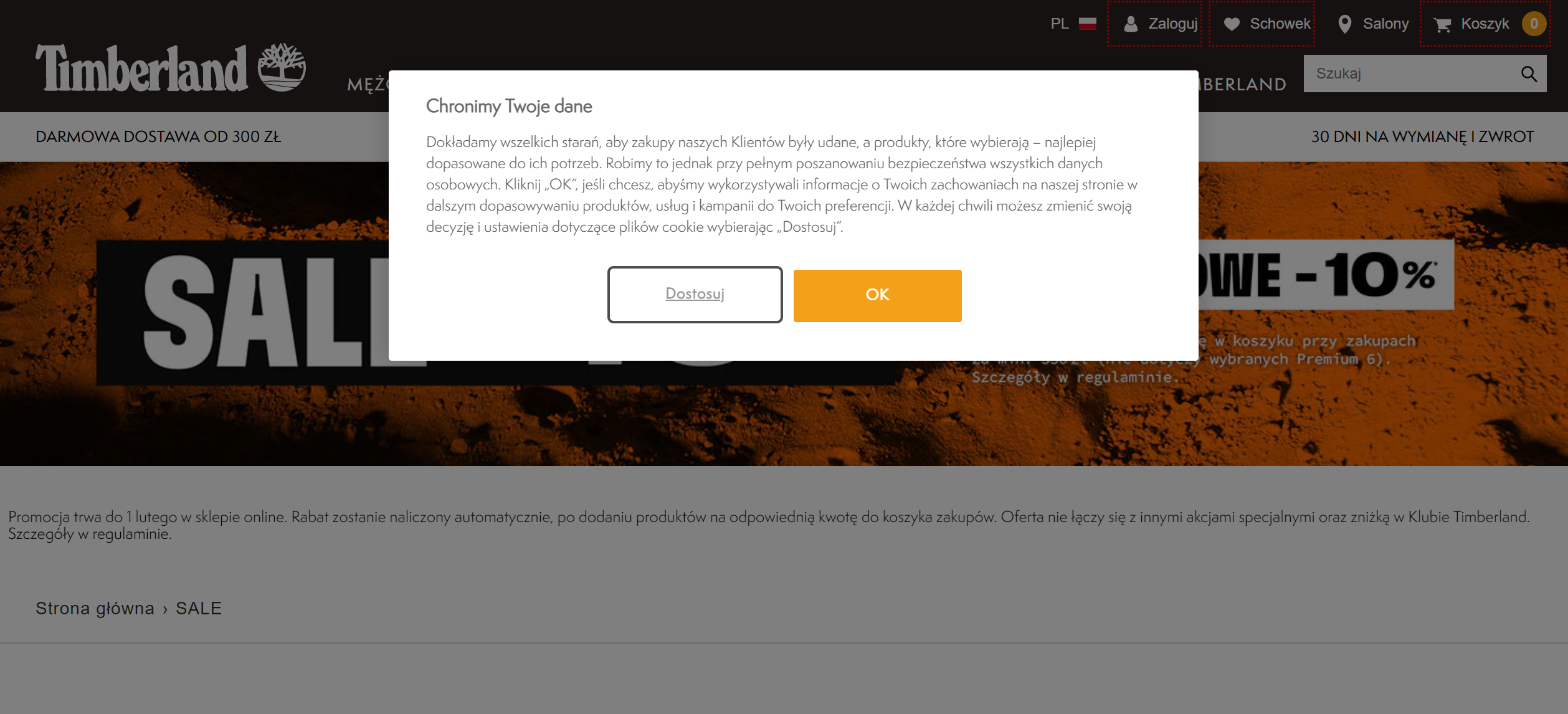
Pop-up – przykład 2
Źródło: timberland.pl

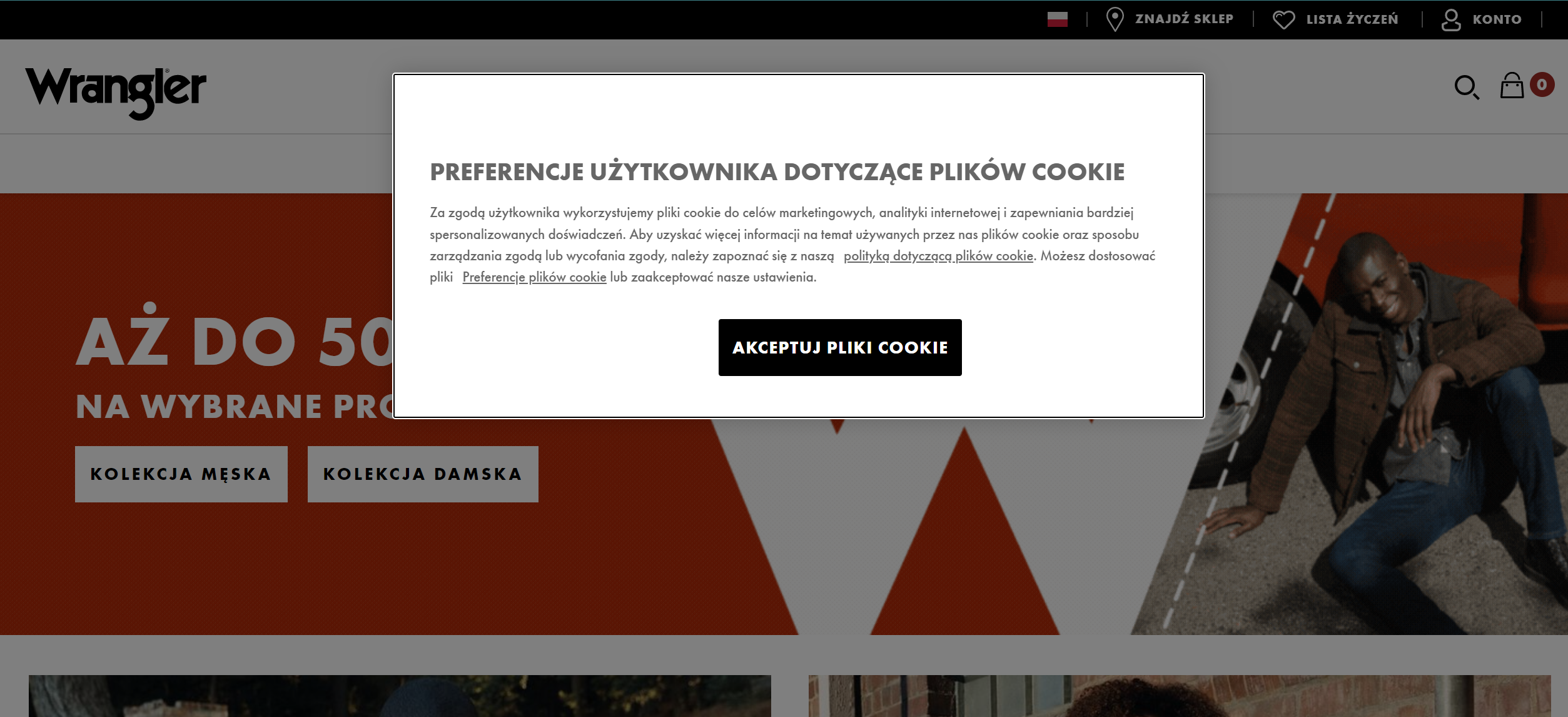
Pop-up – przykład 3
Źródło: wrangler.pl

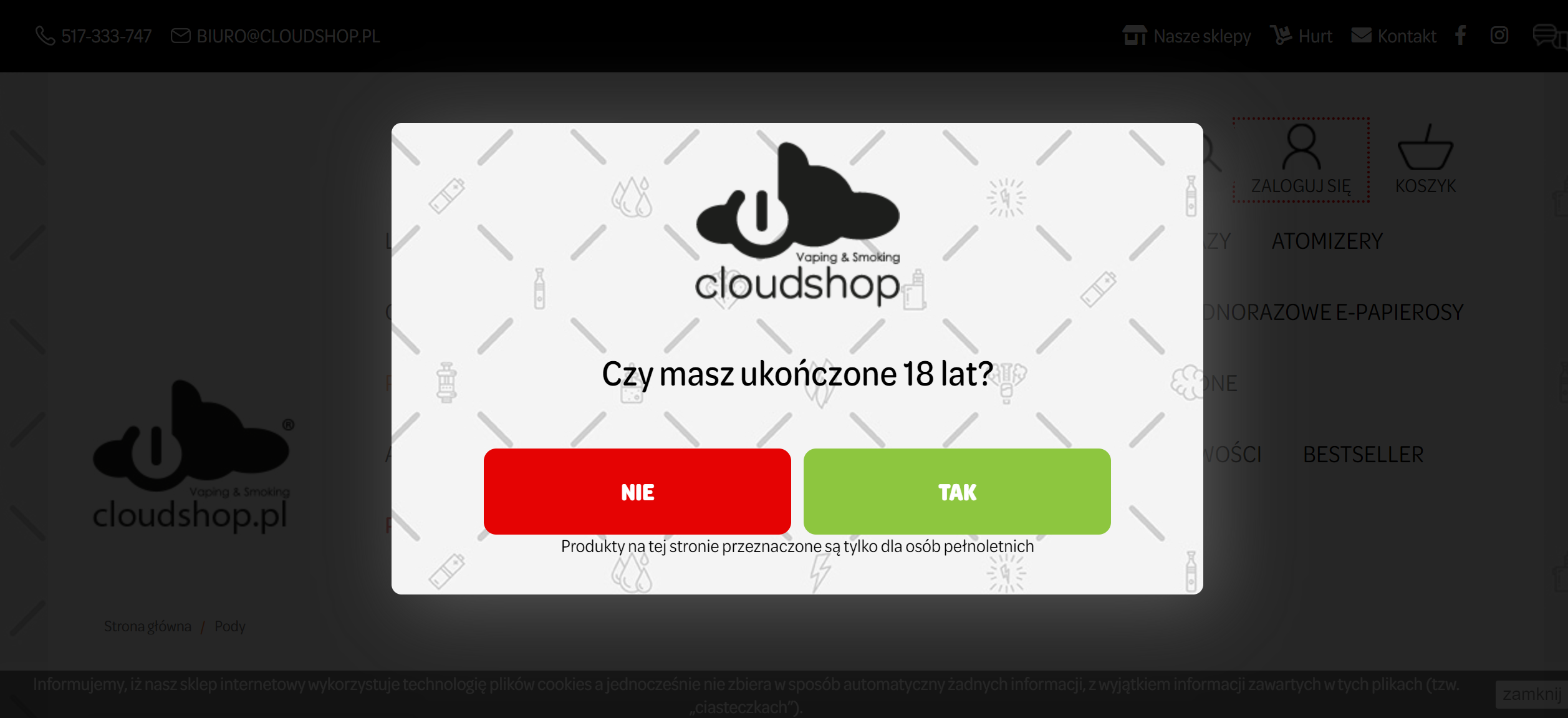
Pop-up – przykład 4
Źródło: cloudshop.pl
Tego rodzaju pop-upy stosuje się również po to, by poinformować użytkownika o funkcji callback czy przekazać mu inne istotne z perspektywy odbiorcy wiadomości takie jak np. termin planowanych prac technicznych, które mogą utrudnić dostęp do strony.
W tym artykule chcemy jednak skupić się na wyskakujących okienkach, które mają w swym założeniu spełniać cele stricte marketingowe i zostały zaprojektowane, by docierać z przekazem reklamowym do odbiorcy (w formie grafiki/filmu/animacji).
Co możesz osiągnąć za sprawą skutecznego pop-upu?
Kluczowym celem znaczącej części firm, które decydują się na wykorzystanie na swojej stronie pop-upu, jest przede wszystkim chęć zwiększenia konwersji i pozyskania większej liczby leadów sprzedażowych. Wyskakujące okno jest użytecznym narzędziem zwłaszcza z uwagi na fakt, że pop-upy są trudne do przeoczenia, dzięki czemu nie podlegają zjawisku tzw. ślepoty banerowej. Aby jednak były faktycznie skuteczne i niosły oczekiwane efekty, muszą być zaprojektowane w przemyślany sposób i nieść realną wartość dla użytkownika.
Podstawowe cele, jakie może spełniać pop-up, to:
- budowanie list e-mailingowych (np. zapis do newslettera);
- informowanie o dostępnych promocjach, rabatach, ofertach specjalnych;
- informowanie o nowym asortymencie;
- odzyskiwanie porzuconych koszyków i skuteczne domykanie sprzedaży;
- konwertowanie powracających na stronę użytkowników;
- zachęcenie do udziału w programie lojalnościowym;
- większa sprzedaż.

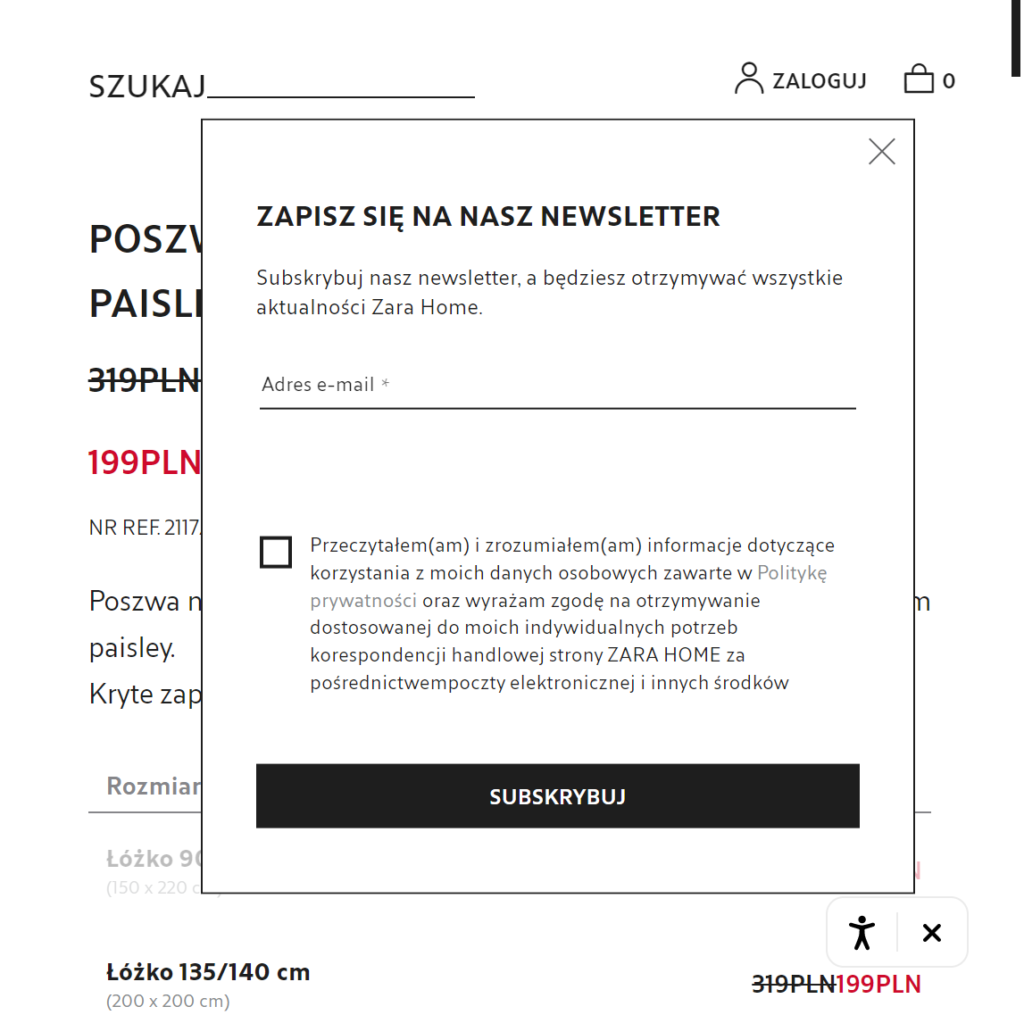
Pop-up – przykład 5
Źródło: zarahome.pl
Popularne rodzaje pop-upów
- overplay – wyświetlane na środku ekranu, nad treścią;
- full screen – pop-up zakrywa całą stronę lub zaciemnia jej część, treść witryny jest dostępna dla użytkownika dopiero po zamknięciu okna;
- modals – wymagają wykonania określonej akcji przez użytkownika, np. zatwierdzenia cookies czy kliknięcia ustalonego miejsca na stronie;
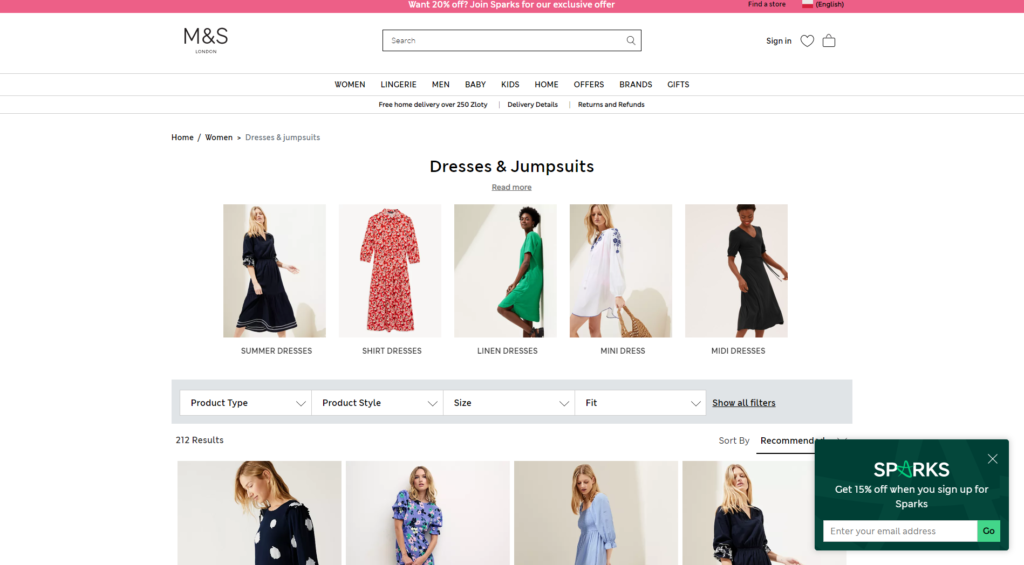
- boxy typu slide in – wysuwają się na dole lub z boku strony, nie zakrywają głównej treści, np.

Pop-up – przykład 6
Źródło: marksandspencer.com
- interstitials – zakrywają całą stronę i znikają dopiero po upływie kilku sekund;
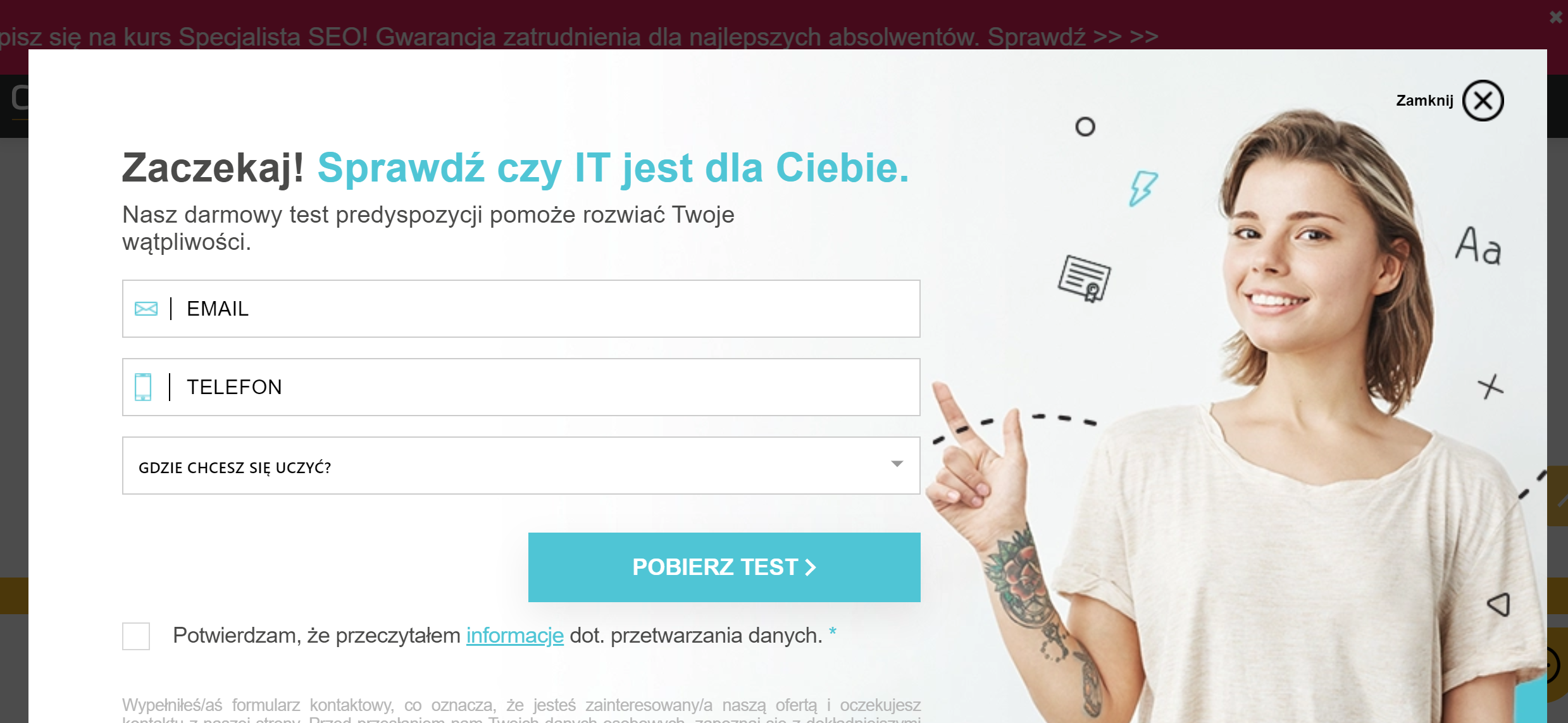
- exit pop-up – wyświetlają się w momencie, gdy użytkownik chce opuścić stronę, np.

Pop-up – przykład 7
Źródło: coderslab.pl

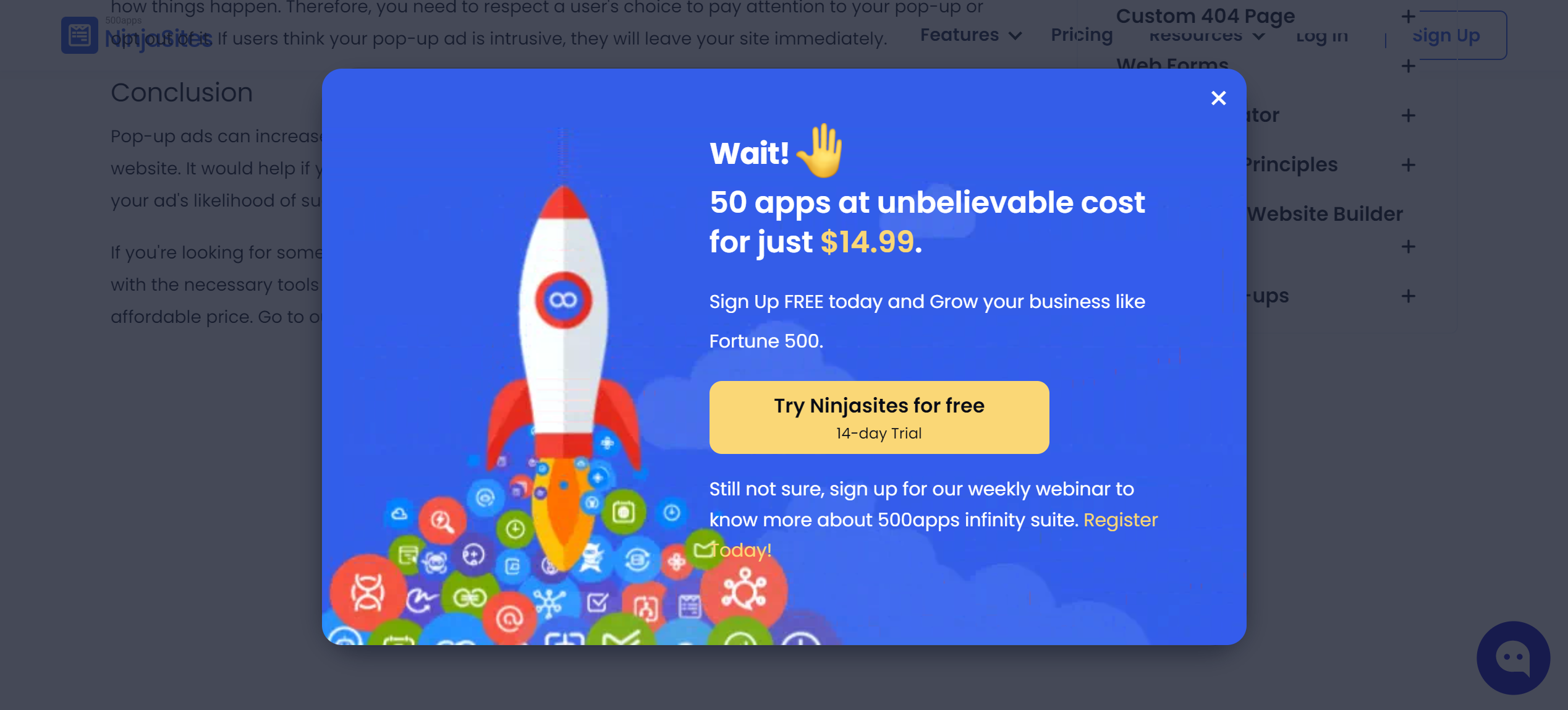
Pop-up – przykład 8
Źródło: ninjasites.com
W kontekście exit pop-upów warto dodać, że są one szczególnie użyteczne przy ratowaniu części porzuconych koszyków, skutecznym domykaniu sprzedaży i wydłużaniu czasu spędzanego przez użytkowników na stronie. Jak to działa? Spójrzmy na ten przykład:
Użytkownik odwiedzający sklep online dodaje produkty do koszyka, jednak ostatecznie nie decyduje się na sfinalizowanie transakcji. Przeszkodą na jego ścieżce zakupowej okazuje się np. konieczność rejestracji, brak preferowanej opcji wysyłki lub po prostu zbyt wysoka finalna wartość koszyka. Jeśli na tym etapie użytkownikowi wyświetli się exit pop-up oferujący dodatkowy rabat na pierwsze lub kolejne zakupy, możliwe, że zmieni on jednak zdanie i dokończy zakupy. Jeśli natomiast nie zareagujemy – z pewnością porzuci koszyk i być może pójdzie szukać korzystniejszych ofert na stronach konkurencji.
Najczęstsze błędy w projektach pop-up i nasze rekomendacje
Wyskakujące okienka mogą być efektywnym narzędziem do osiągania wyznaczonych celów biznesowych, jednak źle zaprojektowane stają się prawdziwą zmorą dla użytkowników. Mimo ogromnego potencjału sprzedażowego, jaki drzemie w tej formie reklamy, stosunkowo łatwo jest bowiem przekroczyć granicę, po której pop-up będzie jedynie irytującym odwiedzających elementem przeszkadzającym im w swobodnym poruszaniu się w obrębie witryny. Sprawdź, jakich błędów warto się wystrzegać.
Pop-up, który zajmuje całą stronę www
Tak zaprojektowane okno dialogowe nie tylko psuje doświadczenia użytkownika, ale również może nieść negatywne konsekwencje w zakresie SEO. Warto bowiem zdawać sobie sprawę z tego, że od 2017 roku Google nakłada kary na witryny, które zawierają natrętne reklamy pełnoekranowe. Jeśli więc pop-up znacząco utrudnia dostęp do głównej treści strony, którą użytkownicy chcieli zobaczyć po kliknięciu wyniku wyszukiwania, może to skutkować niższą pozycją strony w rankingu Google.
Nasza wskazówka: Warto stawiać na pop-upy, które nie zajmują więcej niż 30% ekranu.
Niewłaściwy czas wyświetlania
Czas wyświetlania pop-upu na stronie to jeden z kluczowych czynników mających decydujący wpływ na pomyślność całej kampanii. Tymczasem sprawa jest dość złożona. Z jednej bowiem strony zbyt szybkie wyświetlenie pop-upu zwyczajnie przeszkadza użytkownikowi w korzystaniu ze strony, z którą nie zdoła się nawet zapoznać. Z drugiej natomiast – zbyt długie zwlekanie z wyświetleniem przygotowanego komunikatu, może sprawić, że stracisz szansę na konwersję.
Nasza wskazówka: Aby określić optymalny czas wyświetlania pop-upu, należy dokładnie przeanalizować ruch w witrynie, celując w średni czas spędzany na stronie. Warto przy tym pamiętać, że im dłużej użytkownicy pozostają na stronie, tym większa szansa na to, że nie zignorują Twojego komunikatu.
Utrudniony sposób zamknięcia okna
Problem z szybkim i sprawnym zamknięciem wyskakujących okienek daje o sobie szczególnie wyraźnie znać w przypadku użytkowników korzystających ze strony na urządzeniach mobilnych. Tymczasem jedną z nadrzędnych zasad skutecznego pop-upu jest to, aby komunikat ten nie przerywał aktywności użytkownika ani nie rujnował jego doświadczenia z przeglądaną stroną internetową.
Nasza wskazówka: Zadbaj o to, by przycisk zamykania był zawsze dobrze widoczny w Twoich kampaniach pop-up. W tym celu umieść go na kontrastowym tle, w widocznym miejscu (standardem jest prawy górny róg), a także postaraj się, aby przyciski zamykające były wystarczająco duże i łatwo klikalne dla użytkownika.

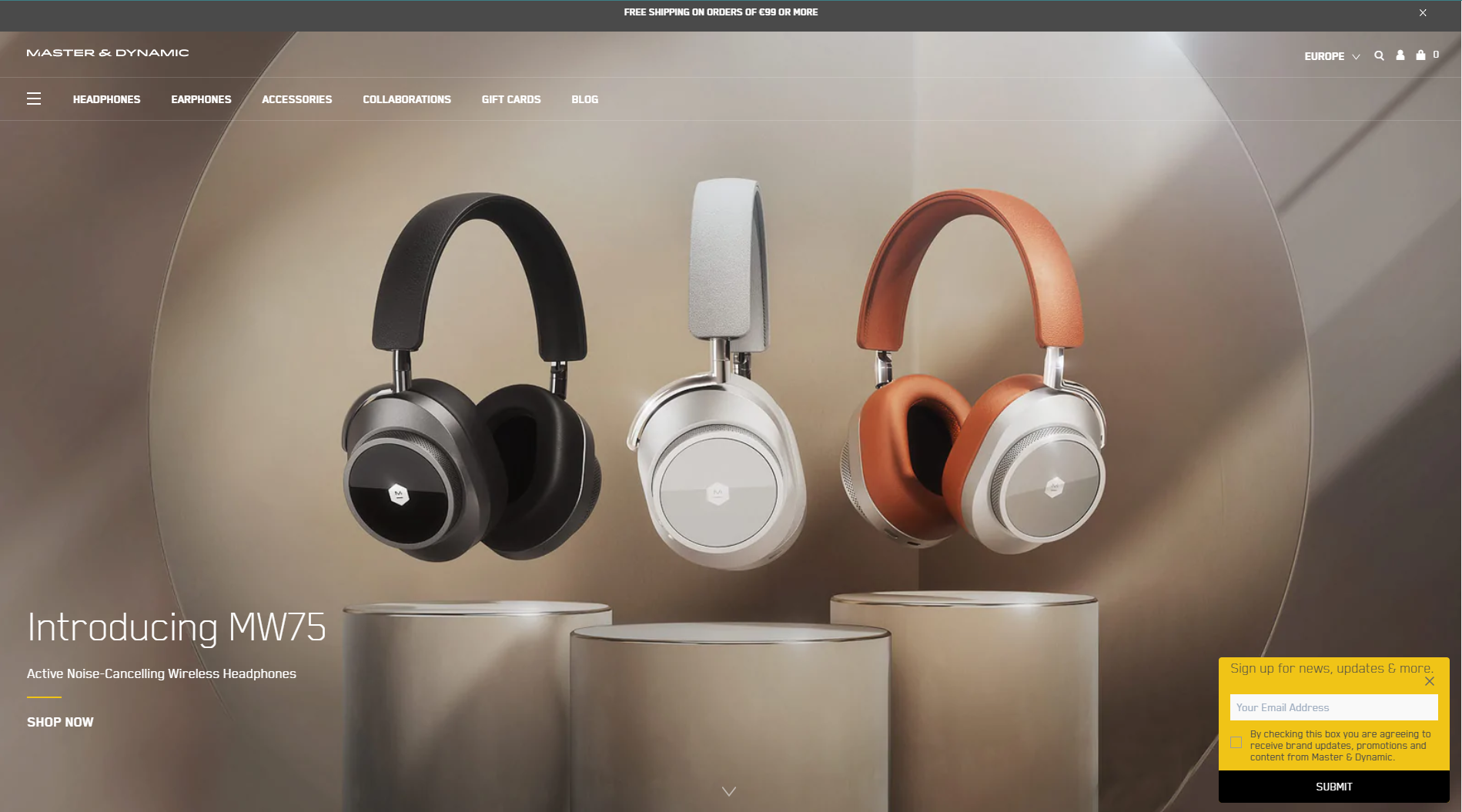
Pop-up – wersja desktop
Źródło: masterdynamic.eu

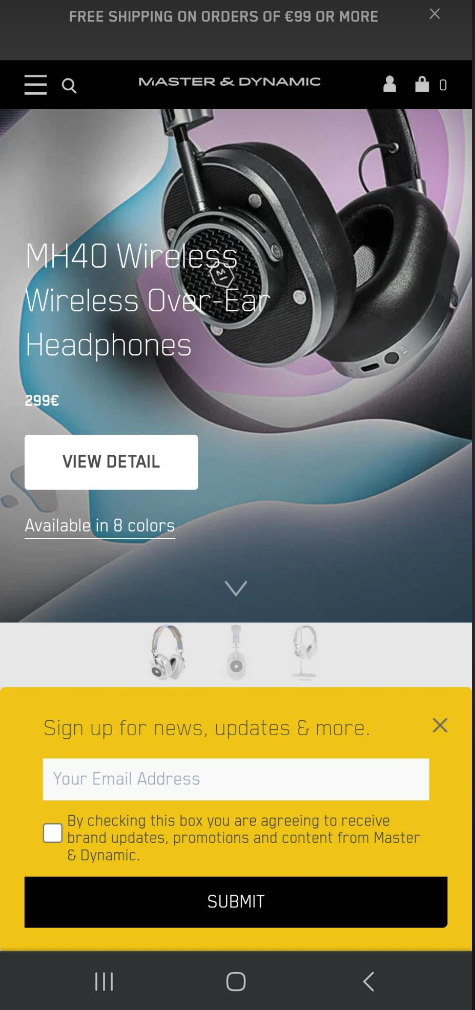
Pop-up – wersja mobile
Źródło: masterdynamic.eu
Brak wyraźnego CTA
Aby użytkownik zechciał wykonać żądane zadanie, musi czuć, że otrzyma w zamian pewną wartość dodatkową. Dlatego okno pop-up powinno zawierać zwięzły, ale konkretny i maksymalnie treściwy komunikat, który będzie możliwy do szybkiego przeskanowania. Sukces kampanii tego typu tkwi bowiem w kierowaniu odpowiedniej wiadomości do odpowiednich osób w odpowiednim czasie.
Nasza wskazówka: Nie sposób przygotować jednego komunikatu, który będzie skuteczny dla każdego, w każdej sytuacji. Aby stworzyć naprawdę efektywny pop-up, należy więc dopasować komunikat do etapu ścieżki klienta i jego potrzeb. Najlepsze pop-upy to te, które są nieinwazyjne i niosą wyraźne korzyści. Badania e-commerce wskazują, że głównymi czynnikami, które motywują użytkowników do dokonania zakupu, są: bezpłatna wysyłka (51%), kupony i rabaty (39,6%), a także recenzje klientów (31,8%). Zobacz, jak robią to inni:

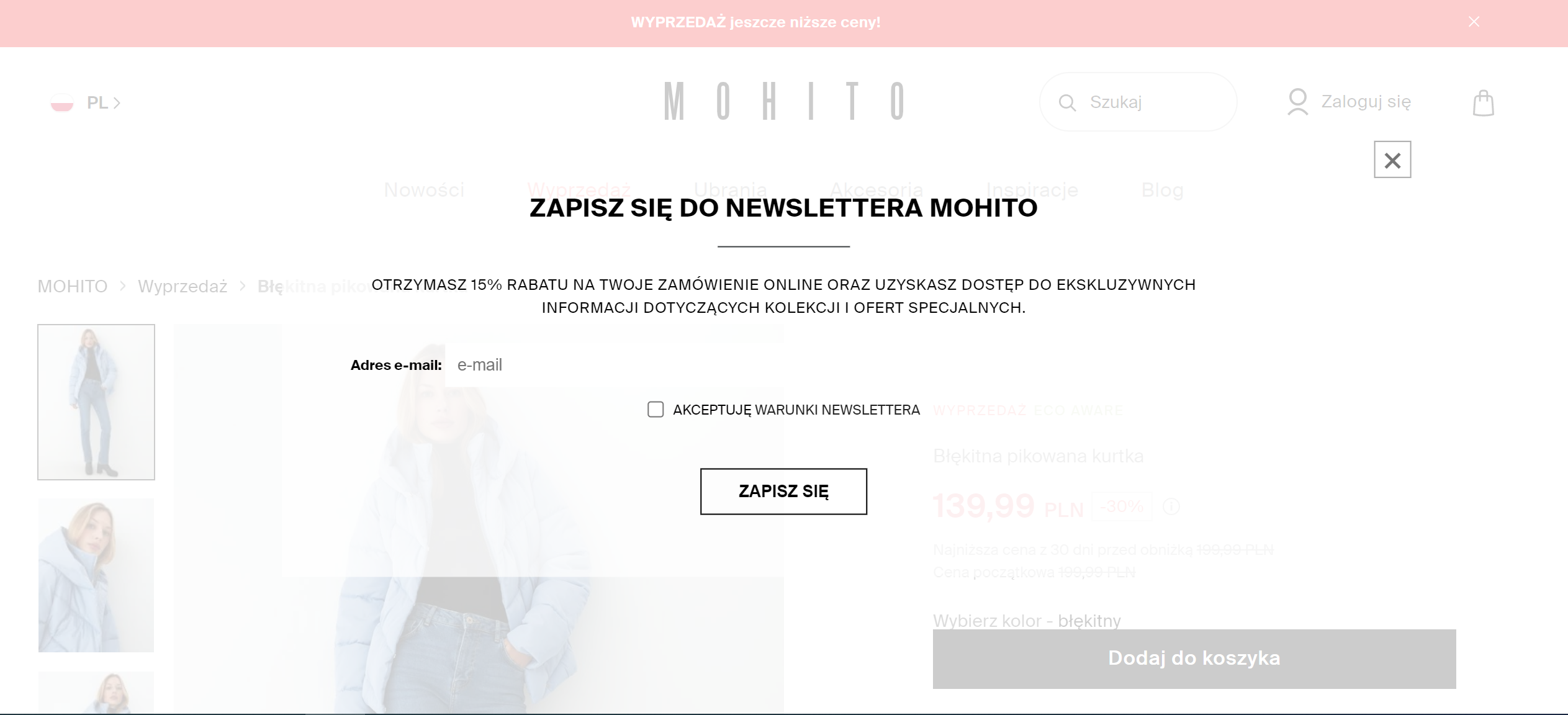
Pop-up – przykład 10
Źródło: mohito.pl

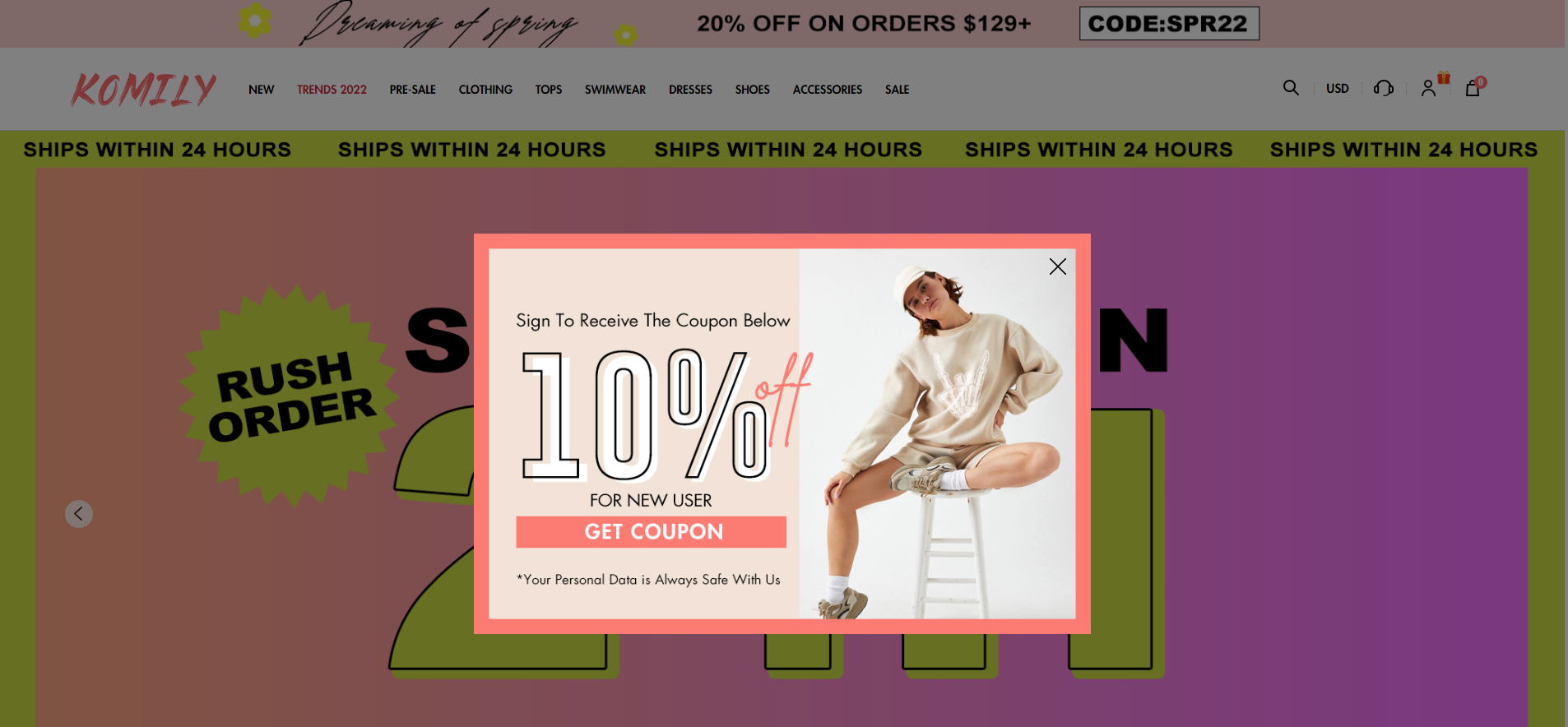
Pop-up – przykład 11
Źródło: komily.com
Wyświetlanie wielu reklam
Wciąż zdarzają się strony, które po załadowaniu wyświetlają automatycznie kilka okienek pop-up jednocześnie. Taka praktyka znacząco mija się jednak z celem. Użytkownik, trafiając na taką witrynę, prawdopodobnie szybko ją zamknie, zniechęcony natłokiem atakujących go komunikatów.
Nasza wskazówka: Pop-up to skuteczna forma kontaktu z odbiorcą, jednak należy korzystać z niej z umiarem. Dlatego zachowaj ją dla naprawdę istotnych komunikatów, dbając przy tym o odpowiedni czas ich wyświetlania tak, aby nie zakłócić ścieżki użytkownika.
Dobre praktyki w projektowaniu okienek pop-up
Aby pop-up mógł spełniać swoją rolę, niosąc faktyczną wartość dodaną dla użytkowników Twojego serwisu, pamiętaj o tych kilku poniższych aspektach.
- Zadbaj o prędkość Twojej strony, aby okienko pop-up nie spowolniło jej działania. Pamiętaj, że pop-up to dodatkowe zasoby ładowane przez stronę – jeśli dodatkowo zawiera duże pliki graficzne, jego wpływ na prędkość strony z pewnością będzie zauważalny. Warto to zoptymalizować, ponieważ czas ładowania strony jest istotnym czynnikiem rankingowym Google, o którym należy pamiętać, pozycjonując witrynę.
- Chcąc urozmaicić swoją kampanię i zwiększyć zaangażowanie potencjalnych klientów, dodaj odliczanie do pop-upu. Zabieg ten może korzystnie wpłynąć na współczynnik konwersji, ponieważ stwarza uczucie pilności i wzmacnia chęć skorzystania z najlepszych ofert. Strategia ta okazuje się ponadto szczególnie skuteczna w trakcie promocji ograniczonych w czasie typu Black Friday.

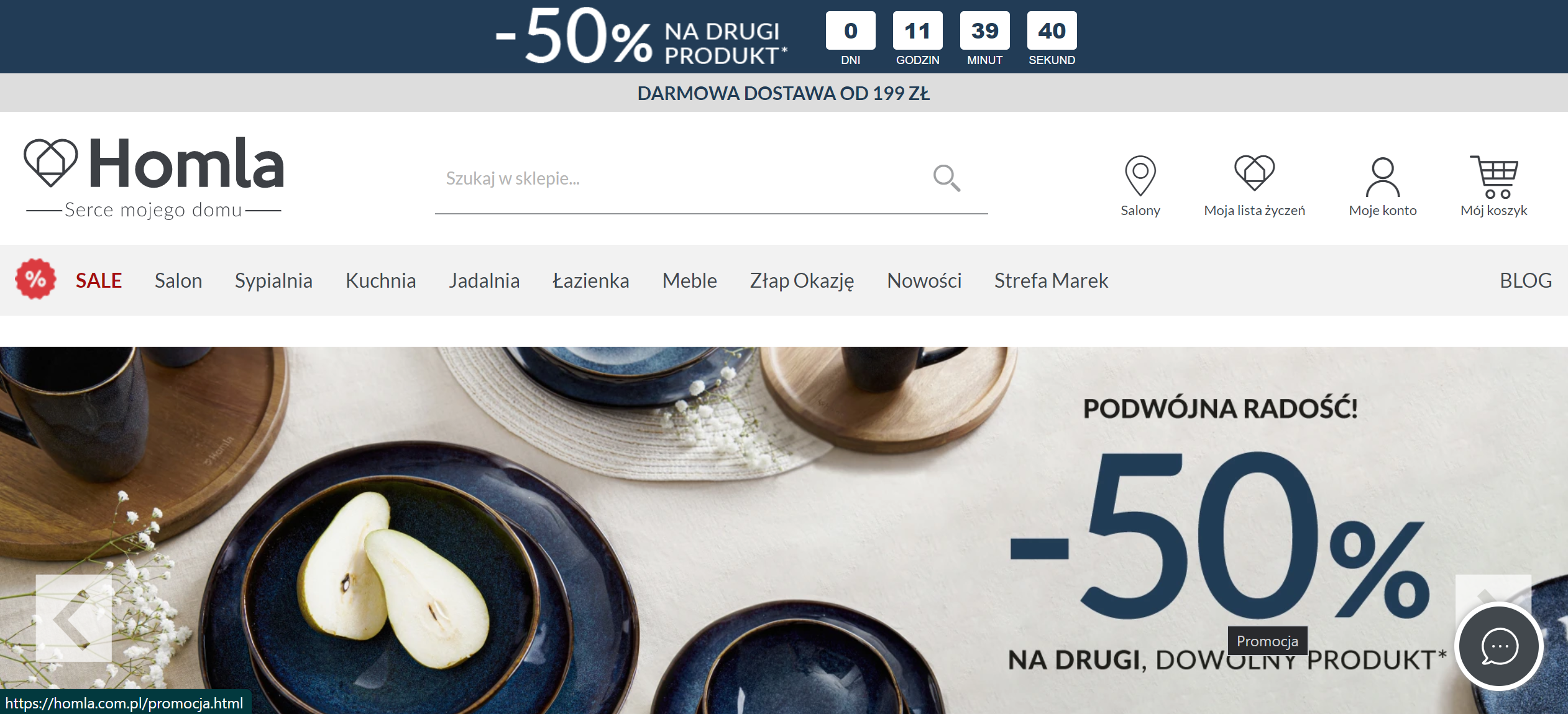
Pop-up – przykład 12
Źródło: homla.pl

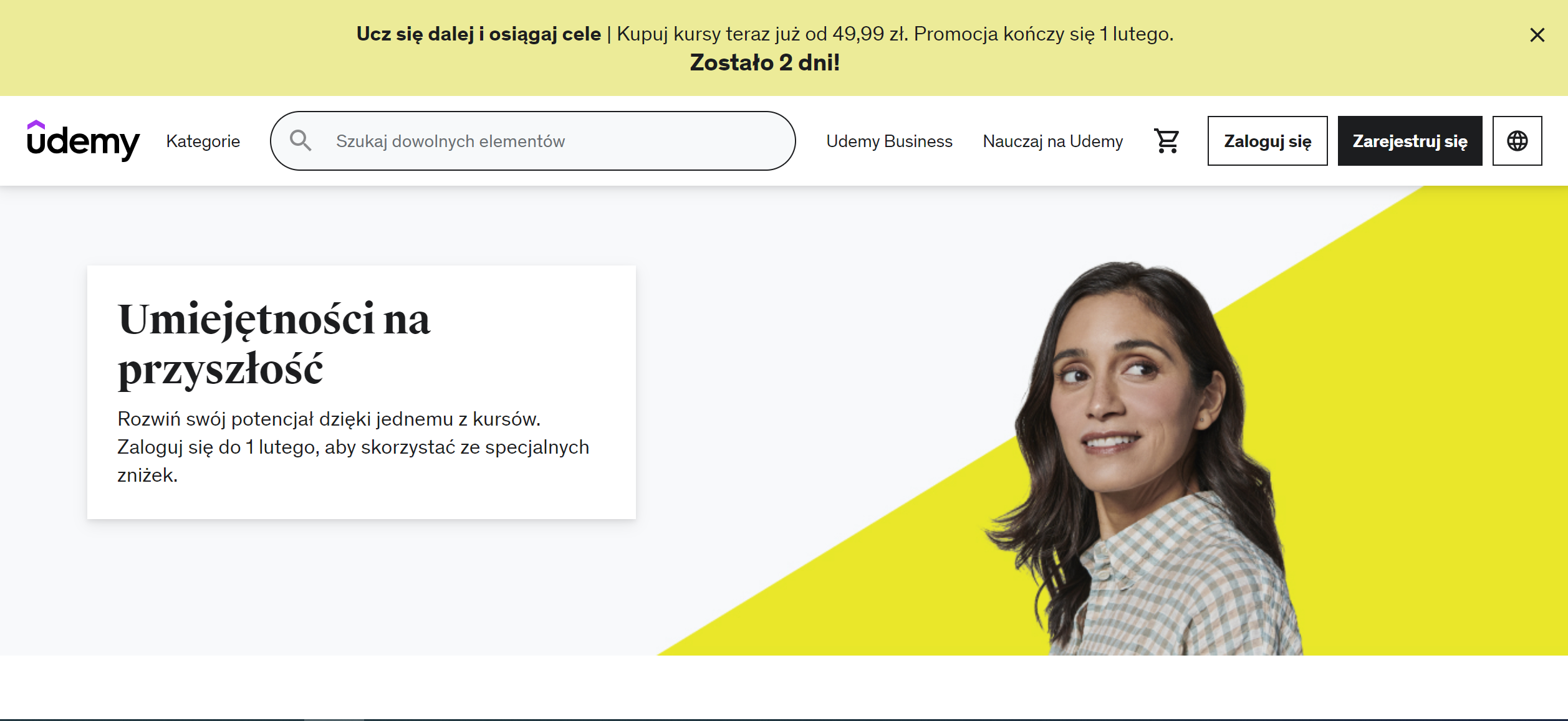
Pop-up – przykład 13
Źródło: udemy.com
- Dostosuj projekt pop-upu do designu Twojej strony internetowej. Prawidłowo zaprojektowane okienko dialogowe powinno bowiem wyglądać, jak naturalne rozszerzenie witryny. Dzięki temu użytkownik odbiera taką reklamę jako zdecydowanie mniej inwazyjną. Aby uzyskać pożądany efekt, użyj kolorów i fontów swojej marki, a treść komunikatu dostosuj do przyjętego przez nią tone of voice.
- Wykonuj testy A/B Twoich kampanii pop-up. Próbuj różnych rozwiązań i na bieżąco analizuj osiągane wyniki – np. z badań Wisepop wynika, że pop-up, który zawiera grafiki, okazuje się skuteczniejszy niż ten pozbawiony elementów graficznych (CVR niższy o 2,85%), a atrakcyjna wizualnie grafika może nie tylko wzmocnić treść komunikatu i przekazać więcej informacji, ale również wesprzeć pozytywny wizerunek marki.
Aleksandra Józwik, Senior SEO Specialist w Strategiczni.pl
Okienka typu pop-up w zależności od projektu i zamieszczonego CTA (ang. Call to Action) mogą pomóc w gromadzeniu danych lub powstrzymywać użytkownika przed opuszczeniem strony. Dobry pop-up nie utrudnia dostępu do treści, nie zakrywa całej strony (szczególnie na urządzeniach mobilnych), łatwo go zamknąć i nie wyświetla się 3 sekundy po tym, jak użytkownik przejdzie na landing page z organicznych lub płatnych wyników wyszukiwania.
Podsumowanie
Jak zatem widać, okienko pop-up może być bardzo korzystnym rozwiązaniem dla promocji marki, pod warunkiem że jest poprawnie zaprojektowane i dobrze wykonane. Narzędzie to ma ogromny potencjał sprzedażowy, skutecznie pomaga również w tworzeniu cennych baz mailowych, ale jego nieumiejętne użycie może wprost zrujnować doświadczenia użytkownika. Dlatego warto trzymać się dobrych zasad projektowania pop-up i wykonywać testy A/B, które pozwolą ustalić, jak użytkownicy reagują na poszczególne rozwiązania, co podoba im się najbardziej i przynosi najlepsze efekty. Im bardziej niszowa strona, specyficzna branża i – co za tym idzie – mocno wysegmentowa grupa odbiorców, tym większe pole do popisu.


 Autor
Autor


Komentarze (0)