
Od dawna w świecie SEO można zauważyć, że coraz większą rolę w osiąganiu najwyższych pozycji frazy w organicznych wynikach wyszukiwania odgrywa prędkość ładowania strony. Wciąż jednak wiele witryn boryka się z różnorodnymi problemami, które negatywnie wpływają na to, z jaką szybkością działają one na urządzeniach docelowych użytkowników. Jedną z głównych przyczyn takiego stanu rzeczy jest fakt, że wielu właścicieli stron wciąż nie przykłada odpowiedniej wagi do tego, jak szybko ładuje się ich strona. Dziś jednak trudno sobie wyobrazić skuteczne pozycjonowanie stron, które nie uwzględniałoby w swoich działaniach optymalizacji prędkości działania strony.
W mojej kilkuletniej karierze pozycjonera nie raz spotkałem się z klientami, którzy świadomie ignorowali problemy związane z prędkością działania witryny lub nie wiedzieli, że parametr ten jest tak istotny w procesie pozycjonowania strony i zdobywania widoczności na kolejne słowa kluczowe. Dlatego też w tym artykule chciałbym wskazać, dlaczego warto ustalić szybkość ładowania strony jako jeden z priorytetów podczas tworzenia witryny, a także omówić najczęstsze przyczyny powstawania problemów związanych z ładowaniem strony.
Dlaczego Google chce, aby strony szybko się ładowały?
Google wraz z kolejnymi aktualizacjami swojego algorytmu coraz mocniej uwzględnia prędkość działania stron, jako czynnik decydujący o pozycjach strony w organicznych wynikach wyszukiwania. Poniżej wymieniłem najważniejsze pobudki, jakie stoją za takimi działaniami.
Doświadczenie użytkowników
Pierwszym z nich jest User Experience. Nikt nie lubi spędzać swojego czasu na czekaniu, dlatego też przeciętny odbiorca irytuje się, gdy strona internetowa ładuje się zbyt wolno. Znajduje to swoje bezpośrednie odzwierciedlenie w konwersji. Im dłużej trzeba czekać na interakcje ze stroną, tym bardziej maleje prawdopodobieństwo zrealizowania celu konwersji przez potencjalnych klientów. Potwierdzeniem tego faktu jest wiele badań i testów, jakie przeprowadzono, ale jednym z bardziej obrazowych dowodów na słuszność tej reguły jest opublikowany przez Zalando raport, z którego można dowiedzieć się, że skrócenie prędkości ładowania ich strony internetowej o zaledwie 100 ms, przełożyło się na wzrost sprzedaży o 0,7%.
Ograniczenia techniczne Google
Drugim powodem, dla którego prędkość odgrywa kluczową rolę w pozycjonowaniu stron, są ograniczenia techniczne samego Google. Mimo, że najpopularniejsza wyszukiwarka internetowa dysponuje ogromnym zapleczem technologicznym w postaci dziesiątek serwerowni rozsianych po całym świecie, to wciąż proces indeksowania każdego adresu URL, jaki istnieje, jest praktycznie niewykonalny. Czas potrzebny do pobrania wszystkich zasobów strony ma bezpośredni wpływ na to, jak szybko googlebot potrafi odczytać zawartość danego serwisu. Czas pracy googlebota potrzebny do indeksacji jednego adresu URL (tzw. crawl budget) pomnożony przez miliardy stron www, jakie istnieją w sieci, przekłada się na bardzo dużo mocy obliczeniowej i energii, jaka potrzebna jest do wykonania tego zadania. Dlatego też z czysto ekonomicznego punktu widzenia Google dąży do tego, aby strony internetowe działały jak najszybciej.
Powszechność telefonów komórkowych
Ostatnim z najważniejszych pretekstów Google do tak dużego nacisku na prędkość ładowania stron jest fakt, że ruch mobilny z miesiąca na miesiąc ma coraz większy udział w aktywności internautów. Dlatego też Google od połowy 2019 roku dla nowopowstałych w sieci stron domyślnie używa do indeksacji wyłącznie wersji mobilnej. Zmienia to coraz bardziej krajobraz wyników wyszukiwania wyszukiwarki i wpływa na to, że pozycjonowanie musi mocniej skupiać się na optymalizacji stron pod kątem wersji na telefony komórkowe. W tym roku Google zamierza pójść o krok dalej i całkowicie wyłączyć indeksację stron w wersji desktop, pozostawiając wyłącznie mobilny widok witryny jako jedyne źródło informacji dla robotów.
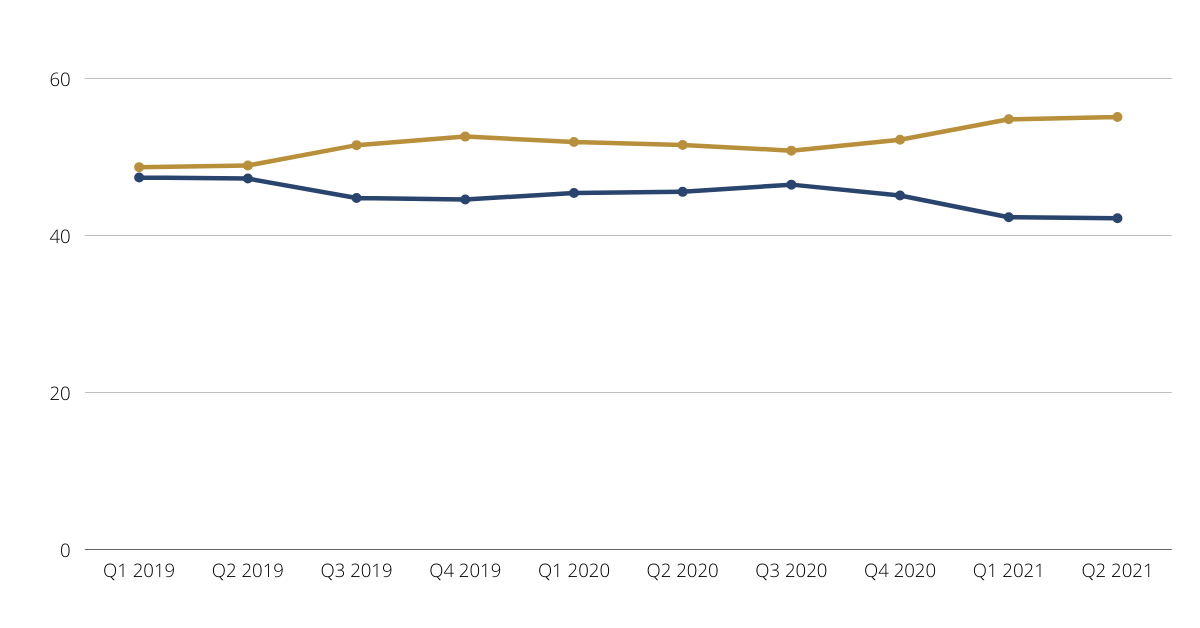
 Procentowy udział ruchu w Internecie z urządzeń mobilnych i stacjonarnych (mobile – kolor złoty, desktop – kolor granatowy)
Procentowy udział ruchu w Internecie z urządzeń mobilnych i stacjonarnych (mobile – kolor złoty, desktop – kolor granatowy)
Źródło: gs.statcounter.com
Jak prędkość ładowania strony wpływa na wyniki wyszukiwania?
Google już w 2018 roku ogłosiło, że prędkość ładowania jest czynnikiem rankingowym i wpływa na pozycję w organicznych wynikach wyszukiwania. Od tamtej pory zaczął się „wyścig zbrojeń” pomiędzy właścicielami stron internetowych, o jak najlepszą optymalizację performance w stosunku do konkurencji. Uwzględnienie czynników powiązanych z szybkością pobierania się strony ma przede wszystkim na celu wyeliminowanie powolnych witryn z wyszukiwarki Google. Dlatego też domeny, które nie spełniają tych wymogów, nie będą mieć szansy na zdobycie widoczności na wiele fraz kluczowych, przez co potencjał pozyskiwania ruchu tym kanałem może być bardzo ograniczony. Oznacza to, że prowadzenie w sieci biznesu w sytuacji, kiedy nasza strona nie spełnia podstawowych wytycznych związanych z odpowiednio szybkim dostarczaniem treści, staje się bardzo utrudnione.
Dlatego Google chcąc zarówno badać prędkość stron, jak i dać możliwość testowania ich dla developerów, stworzyło w 2010 roku test PageSpeed Insights.
Jak Google mierzy prędkość ładowania stron?
Podstawowym narzędziem, jakie jest stosowane w ocenie prędkości ładowania strony przez Google, jest wspomniany wcześniej test PageSpeed Insight. Jest to darmowy i powszechnie dostępny test, który ma za zadanie zweryfikowanie tego, z jaką prędkością działa konkretny adres URL. Wynik testu przedstawiany jest w 100-punktowej skali. Im wyższy wynik danej strony internetowej, tym szybciej wyświetlane będą na niej wszystkie treści. Co istotne, tak jak wspomniałem wcześniej, wynik testu PageSpeed w dużej mierze decyduje o kolejności wyników wyszukiwania, dlatego też wysoka ocena strony jest bardzo pożądana dla skutecznego pozycjonowania w wyszukiwarce.
Jak PageSpeed ocenia strony?
PageSpeed jeszcze do niedawna bazował wyłącznie na danych laboratoryjnych. Google oceniając strony pod kątem prędkości działania, symulowało zachowanie się witryn po stronie odbiorców korzystających zarówno z urządzeń mobilnych, jak i stacjonarnych. Test przeprowadzany był poprzez specjalnie stworzone środowisko, jakie funkcjonowało na należących do Google serwerach. System przeprowadzania tych pomiarów nosi nazwę Lighthouse.
Ponieważ próby prędkości przeprowadzane były wyłącznie na serwerach Google, w dużej mierze nie oddawały one tego, jak w rzeczywistości może zachowywać się strona na różnych konfiguracjach urządzeń, po stronie przeciętnego odbiorcy.

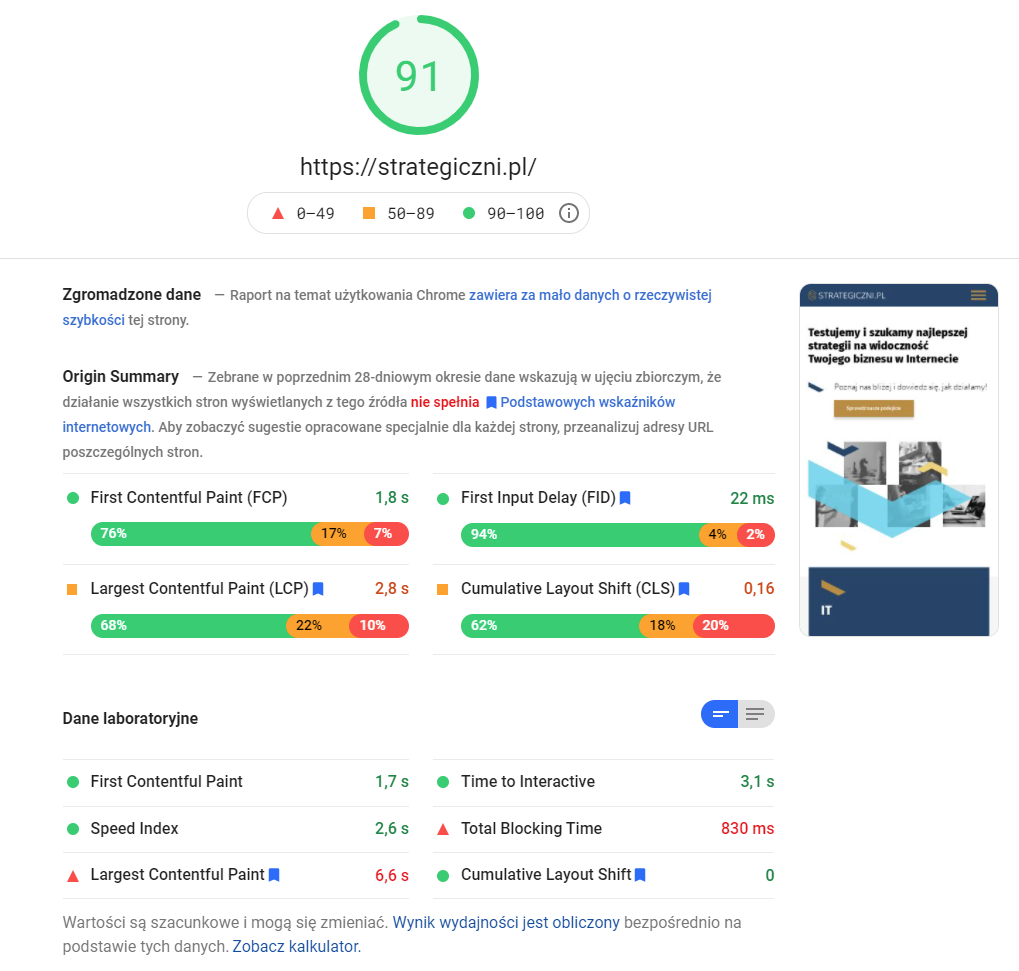
Test mobilnej strony – Strategiczni.pl
Parametry techniczne poddawane ocenie są szczegółowo opisywane w kolejnych punktach, dzięki czemu można przekonać się, jaki element wymaga poprawy, aby osiągnąć lepszy wynik w teście PageSpeed.
Czym są Core Web Vitals?
Wskaźniki Core Web Vitals wprowadzone przez Google do oceny generowanej przez PageSpeed mają pomóc w bardziej miarodajnej ocenie użyteczności strony www dla jej odbiorców. Oceniają one nie sam czas ładowania strony, ale przede wszystkim opisują to, jak poszczególne zdarzenia wywoływane podczas tworzenia widoku strony mogą wpływać na jej szybkość. Google wyróżniło 3 składniki, które wspólnie tworzą Core Web Vitals:
- Largest Contentful Paint – największe wyrenderowanie treści -wskaźnik ten określa czas, jaki upływa od początku nawiązania połączenia ze stroną, do wyrenderowania największego elementu treści wyświetlanego w pierwszym widoku strony. Poprzez największy element rozumiany jest plik graficzny, bądź też spory blok tekstu.
- First Input Delay – opóźnienie przy pierwszym działaniu – jest to przedział czasu, jaki jest potrzebny do reakcji przeglądarki liczony od momentu pierwszej interakcji użytkownika. Wartość tego parametru definiuje pierwszy element strony, który kliknął użytkownik.
- Cumulative Layout Shift – skumulowane przesunięcie układu – parametr ten określa, jak wiele przesunięć pojawia się podczas pobierania wszystkich zasobów niezbędnych do wyrenderowania wszystkich treści na stronie. Doczytanie czcionki lub wyświetlenie animacji może „przetasować” układ strony. Im więcej pojawia się takich sytuacji w trakcie generowania widoku strony, tym wartość tego wskaźnika rośnie.
Wchodzące w skład Core Web Vitals parametry pozwalają zatem o wiele lepiej wyobrazić sobie, jak w rzeczywistości użytkownik może obcować ze stroną na swoim urządzeniu.
Co to jest Chrome User Experience Report?
Chrome User Experience Report (znany również jako CrUX) to zestaw wskaźników bazujących na danych zbieranych wśród użytkowników należących do przeglądarki Google. Najprościej rzecz ujmując, mierzy on omówione wcześniej Core Web Vitals i uzupełnia je o kilka dodatkowych wskaźników, takich jak Time To First Byte (szybkość odpowiedzi serwera), First Contentful Paint (pierwszy element widoczny dla użytkownika). W przeciwieństwie do tego, jak wcześniej funkcjonowało PageSpeed Insights, informacje te są generowane nie przez testy syntetyczne, ale biorąc pod uwagę sposób, w jaki strony działają w rzeczywistości. Stąd też o wiele trudniej „oszukać” wynik testu, ponieważ jego składową są informacje przesyłane przez konsumentów, korzystających z dziesiątek tysięcy różnych konfiguracji urządzeń.
Można to porównać do sytuacji, w której to producenci samochodów dzielą się maksymalną prędkością pojazdu. Marki podają te wartości na podstawie testów przeprowadzanych w ściśle kontrolowanych warunkach, tymczasem w rzeczywistości to, jak auto będzie w stanie szybko się poruszać, zależy od dziesiątek czynników, począwszy od rodzaju zatankowanego paliwa, przez ilość przewożonego ładunku, a na rodzaju i zużyciu opon kończąc. Dlatego też w rzeczywistości maksymalna prędkość pojazdu może znacząco różnić się od tych deklarowanych przez producenta. W tej analogii wyniki PageSpeed Insights odpowiadają deklaracji producenta samochodu, a Chrome User Experience Report to informacje zebrane od właścicieli aut na podstawie ich zachowania się w warunkach drogowych.
Jak sprawdzić Chrome User Experience Report?
Dane dotyczące czasu ładowania się strony, jakie generowane są na podstawie Chrome User Experience Report, dostępne są obecnie w samym teście PageSpeed Insights. Do tego aby zostały zaprezentowane, potrzebna jest jednak odpowiednio duża liczba użytkowników odwiedzających stronę. Dlatego czasami w przypadku mniej popularnych witryn mogą być one niedostępne. Dane te aktualizowane są w cyklu 28-dniowym.
Informacje bazujące na CrUX można także znaleźć w Google Search Console w zakładce „Podstawowe wskaźniki internetowe”, gdzie znajdują się wykresy opisujące rodzaje problemów związanych z prędkością ładowania:
Google Search Console – widok zakładki „Podstawowe wskaźniki internetowe”
Wchodząc w szczegóły poszczególnych wykresów można sprawdzić listę konkretnych adresów URL pogrupowanych według konkretnych wartości wskaźników Core Web Vitals wygenerowanych na podstawie danych użytkowników. Dzięki temu można przekrojowo poznać skalę ewentualnych błędów i zdiagnozować najważniejsze elementy wymagające poprawy.
Co zmienia wprowadzenie do algorytmu Core Web Vitals?
Wdrożenie przez Google do PageSpeed parametrów Core Web Vitals oraz danych pochodzących od prawdziwych użytkowników sieci przede wszystkim wymusza na właścicielach stron jeszcze lepsze skupienie się na optymalizacji strony internetowej i zwrócenie uwagi na jej wygląd na urządzeniach mobile. W praktyce uwzględnienie w ocenie prędkości strony generowanej przez PageSpeed, pomiarów prędkości dokonywanych po stronie klienta, a nie w warunkach laboratoryjnych, powoduje, że w pozycjonowaniu coraz większą rolę zaczyna odgrywać szeroko pojęty UX.
O ile do tej pory można było za pomocą pewnych sztuczek optymalizacyjnych zdobyć więcej punktów w teście PageSpeed, obecnie jedynie strona, która realnie funkcjonuje szybko u większości przeglądających ją osób, będzie w stanie zagwarantować wysoką ocenę prędkości.
Jak poprawić wynik PageSpeed Insights?
Istnieje wiele sposobów, które mogą pomóc w osiągnięciu lepszych wyników w teście PageSpeed. Najważniejsze zasady, jakimi należy kierować się przy przyspieszaniu strony są:
- zapewnienie odpowiednio szybkiej odpowiedzi serwera, dzięki czemu już na starcie wyświetli się content;
- kompresja plików (zarówno grafik jak i CSS czy JavaScript), która pozwoli zmniejszyć rozmiar całej strony;
- ograniczanie liczby żądań, czyli zmniejszanie liczby elementów potrzebnych do wyświetlenia się strony internetowej.
Poprawienie każdego z tych 3 parametrów niemal zawsze pozwala na osiągnięcie lepszego wyniku w teście PageSpeed. Jednak w niektórych przypadkach może okazać się, że jest to zbyt mało, aby zauważyć lepsze efekty procesu pozycjonowania. W przypadku prędkości ładowania jest po prostu zbyt wiele czynników mających wpływ na osiągane wyniki. Dlatego też prawidłowa identyfikacja problemów oraz zaproponowanie działań, które mają je wyeliminować, wymaga szerokiej wiedzy związanej z tym, jakie technologie stoją za konkretną stroną. W zależności od możliwości samego serwera i jego technicznych ograniczeń, czy też CMS-a, na którym funkcjonuje witryna, pole manewru w przypadku optymalizacji prędkości ładowania może być ograniczone. W takich sytuacjach pomocne jest przeprowadzenie audytu SEO. Doświadczony specjalista wykonując taką analizę, może poprawnie zdiagnozować przyczyny powstawania problemów związanych z prędkością i na podstawie swojej wiedzy stworzyć rekomendacje niezbędnych prac na stronie, w celu poprawienia wyniku PageSpeed.
Źródło fotografii: https://unsplash.com/@veri_ivanova

 Autor
Autor


Komentarze (0)