
Oferując szereg usług, a także dużą liczbę produktów, np. w sklepie internetowym, konieczne jest odpowiednie przedstawienie ich na stronie www. Jednak decydując się na umieszczenie całego asortymentu na jednej stronie, można doprowadzić do znacznego spowolnienia jej działania, a także spowodować nieprawidłową indeksację. Jak tego uniknąć? Z pomocą przychodzi proces zwany paginacją. Na czym polega? Czy może pomóc Twojemu biznesowi? Sprawdź!
Podstrony paginacji — jak zdefiniować pagery?
Aby móc odpowiedzieć na pytanie „Jak poprawnie powinna być wdrożona paginacja?”, czyli inaczej stronicowanie, musimy najpierw zdefiniować, czym jest sama paginacja. A jest to nic innego, jak kolejne strony obiektów (mogą to być produkty na listingach kategorii, wpisy blogowe na sekcji blogowej itd.), które nie zmieściły się na jednej podstronie. Paginację stosuje się w głównej mierze po to, aby przyspieszyć ładowanie się witryny. Strona posiadająca mniej obiektów, załaduje się szybciej niż ta „zaśmiecona” contentem (a sprawna witryna jest mile widziana przez użytkowników). Najczęściej z paginacją możemy spotkać się, przeglądając kategorie i listy produktów w sklepach internetowych. W przypadku, gdy ilość produktów jest większa, niż może się pomieścić na jednej stronie, przez silnik CMS (system zarządzania treścią) generowane są kolejne strony, zwane pagerami. Dzięki temu możliwe jest zaprezentowanie wszystkich produktów pasujących do danej kategorii, niezależnie od ich ilości.
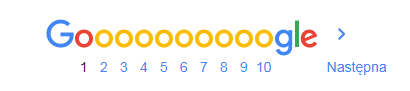
Poniżej na zrzucie ekranu zobaczysz przykład paginacji w Google:

Źródło: Google
Paginacja — czym jest z punktu widzenia Google i dlaczego warto to wiedzieć?
Zaczynamy od przejrzenia i zapoznania się z dokumentacją Google, w celu sprawdzenia jak traktowane są kolejne strony paginacji, czyli tzw. pagery. To stąd wiemy, że roboty Google traktują każdy kolejny pager jako osobną podstronę. Jest to podstawowa wiedza, która umożliwia nam przeanalizowanie, a następnie zoptymalizowanie mechanizmu paginacji tak, by był przyjazny nie tylko dla użytkowników, ale również dla robotów Google.
Jak uchować się przed duplikacją treści, kiedy tworzą się kolejne podstrony?
Biorąc pod uwagę fakt, że każdy kolejny pager jest traktowany jako osobna podstrona — musimy przede wszystkim uniknąć duplikacji treści w serwisie. Jednym z najczęstszych błędów paginacji jest powielony opis kategorii na każdym kolejnym pagerze. Takie rozwiązanie tworzy duplikację tego samego opisu tyle razy, a dokładnie tyle ile mamy pagerów i to w każdej kategorii. Warto więc zadbać o to, aby opis kategorii wyświetlał się tylko i wyłącznie na pierwszym pagerze. Najczęściej taką modyfikację szablonu CMS można przeprowadzić na podstawie parametru w adresie URL. Jako przykład weźmy (nieistniejącą) stronę www.strona.pl/kategoria?page=2, gdzie parametrem jest page=. Wtedy wystarczy zablokować pojawianie się bloku tekstowego na wszystkich page’erach z parametrem page= w adresie URL.
Kolejnym, często pojawiającym się błędem jest duplikacja Meta Title i H1 na każdej podstronie paginacji. Aby tego uniknąć, najlepszym rozwiązaniem jest dodawanie zapisu „strona + numer strony” do Meta Title każdego pagera począwszy od drugiego. I zmodyfikować nagłówek H1 w podobny sposób, dodając do niego numer strony.
Pierwsza strona paginacji w sklepach internetowych (i nie tylko)
Błędem często występującym na stronach internetowych jest duplikacja treści z pierwszej strony paginacji na stronach kategorii. Od razu podam przykład, aby lepiej zobrazować sytuację. Skorzystamy z tego samego fikcyjnego sklepu:
www.strona.pl/kategoria?page=1 często ma taką samą treść jak strona www.strona.pl/kategoria. Jeżeli wyłączyliśmy wyświetlanie opisów kategorii na kolejnych podstronach paginacji, to pozbyliśmy się wielokrotnego powtarzania treści opisu. Nie zapominajmy jednak o produktach. W przypadku kolejnych pagerów produkty zawsze będą się różniły, natomiast w sytuacji, którą opisałem powyżej — lista produktów będzie taka sama dla obu podstron, co stworzy nam duplikację contentu. Jeżeli roboty wyszukiwarki lub internauta w jakiś sposób dotrą do „niepożądanej” podstrony — zalecamy zastosowanie przekierowania 301 na właściwą wersję adresu URL. Przykład:
Internauta otwiera stronę www.sklep.pl/kategoria?page=1 –> następuje automatyczne przekierowanie na www.sklep/kategoria. W ten sposób pozbywamy się duplikacji listingu produktów zarówno dla użytkownika, jak i dla robotów wyszukiwarki.
Canonical a stronicowanie
W swojej dokumentacji Google sugeruje również , aby każdy pager miał tzw. self-canonicala, czyli atrybut <link rel=”canonical” href=”adres URL” />. Dany tag html poniekąd pozwala wyeliminować duplikację i wskazać Googlebot’owi, który adres jest tym właściwym. Tak więc każdy pager powinien mieć wdrożony powyższy tag z umieszczonym w nim linkiem do pagera. Przykładowo, dla drugiej strony listingu z produktami dla fikcyjnego sklepu (www.strona.pl/kategoria?page=2) tag canonical musi być następujący: <link rel=”canonical” href=”www.strona.pl/kategoria?page=2″ />.
Uniknęliśmy duplikacji treści, zadbaliśmy również o to, aby roboty Google widziały, że każdy nasz pager jest wartościową podstroną… Czy to wszystko? Oczywiście, że nie. Ważnym aspektem z punktu widzenia SEO i dokumentacji Google jest również dostępność podlinkowanych numerów kilku sąsiednich pagerów. Będąc np. na czwartym pagerze, musimy mieć linki do kilku sąsiednich pagerów. Takie rozwiązanie jest przyjazne z punktu widzenia UX, czyli wrażeń internauty, który odwiedza naszą stronę, a także Googlebot’a, który może tematycznie powiązać adresy URL pagerów.
Inne rozwiązania niż paginacja
Paginacja nie jest wcale jedynym sposobem na prezentowanie dużej ilości danych na stronie internetowej. Rozwój webowych języków programowania, samych stron internetowych, ich użyteczności i funkcjonalności spowodował, że obecnie na stronach internetowych aktywnie i bardzo dużo używa się takiego języka programowania jak JavaScript. Język ten pozwala na dynamiczne wysyłanie i pobieranie danych bez konieczności przeładowywania strony.
Paginacja a Infinite Scroll
Po krótkim wstępie przechodzimy więc do kolejnego rozwiązania, które zwie się Infinite Scrolling. Oparte jest ono zwykle o wyżej wspomniany język JavaScript. Infinite Scroll najprościej można opisać, jako „niekończącą” się stronę internetową. W przypadku tego rozwiązania, kiedy zjeżdżamy na sam dół witryny, kolejna „paczka” danych (z produktami, wpisami blogowymi itp.) jest pobierana i wyświetlana. W ten oto sposób do naszej podstawowej strony od spodu dokładane są kolejne strony, aż dane (które przeglądamy) się nie skończą. Wtedy również Infinite Scroll ma swój koniec.
 Źródło: https://techinstr.myshopify.com/
Źródło: https://techinstr.myshopify.com/
Google stale dostosowuje swój algorytm, aby nadążać za nowoczesnymi rozwiązaniami dotyczącymi m.in. budowy stron czy sklepów internetowych. Niegdyś popularny był mit, jakoby Googlebot nie rozumiał języka JavaScript. Już od dawna wiadomo, że jest to nieprawda, a roboty Google świetnie radzą sobie z renderingiem segmentów strony www opartej o JavaScript. Oczywiście mówimy tu o poprawnie napisanym i dobrze działającym kodzie.
W Infinite Scroll obowiązują, takie same zasady jak w przypadku zwykłej paginacji — tagi canonical z linkiem do pagera, na którym się znajdujemy, niewyświetlające się ponownie opisy kategorii i dynamiczne URL-e. Ciekawostką jest to, że Googlebot renderując stronę posiadającą Infinite Scrolling tak naprawdę nie renderuje jednej nieskończenie długiej strony. Dzieli ją za to na wspomniane wyżej (przy klasycznej paginacji) pagery. Dlatego ważne jest, aby każdy ten wyrenderowany pager posiadał swój własny, unikalny adres URL. Dodatkowo, żeby dany pager mógł wskazać siebie jako wartościową podstronę, niezbędny jest tag canonical.
Kolejne rozwiązanie, czyli tzw. Load More
Kolejnym z trzech akceptowalnych przez Google możliwości prezentacji treści jest tak zwany Load More. De facto jest to identycznie działające rozwiązanie co Infinite Scrolling, natomiast zdarzeniem uruchamiającym proces pobierania i wyświetlania nowych danych, jest kliknięcie przycisku „załaduj więcej” lub jego odpowiednika. Zasady optymalizacji SEO w przypadku tego rozwiązania są takie same jak w przy IS. Load more jest dobrym rozwiązaniem z punktu widzenia użytkownika, ponieważ internauta ma wtedy pewną kontrolę nad tym, co dzieje się na stronie. Layout nie zmienia się bez interakcji użytkownika ze stroną, a w przypadku kiedy szybko chcemy sprawdzić jakie informacje znajdują się w stopce, Infinite Scrolling w większości przypadków nam to mocno utrudni.
Atrybuty rel=”prev” i rel=”next”
Są to atrybuty wskazujące poprzedni i następny adres URL pagera dla konkretnej strony paginacji. Oczywiście dla pierwszej strony znacznik “prev” nie ma sensu, tak samo jak dla ostatniej znacznik “next”. W internecie można znaleźć informację o tym, że powyższe atrybuty powinny mieć zastosowanie na stronach paginacji, między innymi po to, aby zoptymalizować kod strony pod robota Google i wskazać mu korelację pomiędzy poszczególnymi stronami stronicowania. Natomiast na chwilę obecną, w 2021 roku wdrażanie mechanizmu generowania atrybutów rel=”prev” i rel=”next” nie ma sensu, gdyż Google w 2019 roku ogłosił na swoim Twitterze, że dane znaczniki nie są już wspierane.
Co z Sitemapą?
Skoro mapa witryny istnieje po to, aby umieszczać w niej wszystkie adresy URL, które są warte zaindeksowania i powinny rankować w SERP (Search Engine Result Page, czyli strona wyników wyszukiwania), wydaje się, że adresy URL paginacji również powinny się tam znaleźć. Natomiast nie jest to polecane przez wielu ekspertów SEO, ponieważ stroną, która powinna być promowana przez Google dla danej frazy kluczowej, jest kategoria lub pierwsza strona kategorii. Wynika to z tego, że jest ona mocniej zoptymalizowana pod konkretną frazę. Ze względu na to, że adres URL nie zawiera żadnych parametrów, ta podstrona posiada opis kategorii (pamiętamy, że strony paginacji nie powinny zawierać opisów kategorii) i ma zoptymalizowany meta-title (bez dodatku strona + numer strony).
Podsumowanie
Te proste sposoby na uporządkowanie treści na Twojej stronie internetowej lub w sklepie online, mogą pozytywnie wpłynąć zarówno na czas ładowania się witryny, jak i opinię użytkowników na jej temat. Jeżeli nie miałeś pewności, czy zagraża Ci problem duplikacji contentu, albo nie wiedziałeś jak sobie z nim poradzić, mam nadzieję, że ten tekst przynajmniej odrobinę Ci pomógł.
Źródło fotografii: https://kaboompics.com/photographer/karolina


Komentarze (0)