
Zdjęcia, infografiki, diagramy i wykresy… pojawiają się na Twojej stronie internetowej, aby przyciągnąć uwagę użytkowników, podnieść atrakcyjność witryny lub zaprezentować ofertę. Czy wykorzystujesz je również do tego, aby poprawić widoczność serwisu w wynikach wyszukiwania? Jeżeli do tej pory dbałeś głównie o optymalizację kodu i treści na swojej stronie internetowej, to teraz przyszedł czas na obrazki. Poznaj 10 prostych sposobów jak przygotować grafiki, aby były wsparciem dla SEO.
Dlaczego wyszukiwanie w Google Image jest ważne?
Miliony ludzi każdego dnia korzysta z Google i wpisuje swoje zapytania do wyszukiwarki. Zainteresowaniem użytkowników cieszą się nie tylko treści pisane, ale także obrazy i zdjęcia. Dlatego właśnie Google Image (lub inaczej Google Grafika) staje się coraz popularniejszą wyszukiwarką. Pracownicy Google wciąż pracują nad tym, aby wprowadzać do niej kolejne funkcjonalności, których celem jest ułatwienie wyszukiwania. W ciągu kilku ostatnich lat można było dostrzec takie zmiany jak m.in. pojawienie się podpisów pod miniaturkami zdjęć czy też wyszukiwanie podobnych obrazów w wersjach mobilnych Google Image. Ostatnio użytkownicy smartfonów w Stanach Zjednoczonych mogą też zapoznać się z ciekawymi informacjami na temat wyszukiwanych grafik – więcej na ten temat dowiesz się, gdy przeczytasz nasz wpis Informacje z Grafów Wiedzy w Google Image.
Popularność Google Image pokazuje, że optymalizacja obrazów może przynieść wiele korzyści Twojej stronie internetowej. Gdy Twoje grafiki i zdjęcia pojawią się w wyszukiwarce Google Image, zyskasz szansę na dotarcie do większej grupy odbiorców, a to przełoży się na większy ruch w Twojej witrynie i jej rozpoznawalność w internecie. Dla niektórych branż (np. odzieżowej), które bazują na zdjęciach, właściwa optymalizacja grafik stanowi bardzo ważny element strategii pozycjonowania. Od dobrej jakości zdjęcia produktu bardzo często zależy to, czy trafi on do koszyka zakupowego.
10 wskazówek, które pomogą Ci zoptymalizować obrazki w Google
Google podaje, jakie są najlepsze praktyki dla zdjęć i grafik, aby były właściwie zoptymalizowane i znalazły się wysoko w Google Image. Również specjaliści SEO rozpracowują ten temat od lat i dzielą się swoimi spostrzeżeniami. Dzisiaj przedstawimy 10 wskazówek, które warto wziąć pod uwagę, przygotowując swoje obrazy do publikacji.
1. Odpowiednia nazwa zdjęcia
Od czego należy zacząć? Od poprawnego nazwania obrazków. Nazwa pliku nie powinna być zbyt rozbudowana, a jednocześnie powinna nawiązywać do tego, co znajduje się na obrazku. O ile to możliwe wykorzystaj w nazwie słowa kluczowe i staraj się unikać polskich znaków. Do rozdzielenia wyrazów używaj myślników (-), ponieważ wówczas roboty Google nie będą miały problemu z odczytaniem nazwy. Użycie podkreśleń (_) powoduje, że boty czytają ciąg wyrazów jako całość. Nie korzystaj też z systemu kodowania znaków ASCII.
2. Wysoka jakość zdjęć i unikalność
Najbardziej wartościowe zdjęcia i grafiki to te, które są unikatowe, oryginalne i wysokiej jakości. Są one pozytywnie odbierane nie tylko przez Google, ale również użytkowników. Dobrze byłoby zainwestować w profesjonalną sesję zdjęciową, ale nie każdy może sobie na to pozwolić. Przygotowując infografiki warto skorzystać z dostępnym narzędzi, takich jak np. Canva i samodzielnie przy niewielkim nakładzie pracy stworzyć coś oryginalnego. Bardziej zaawansowani graficy mogą skorzystać z Photoshopa. Rozwiązaniem są też serwisy z płatnymi lub darmowymi zdjęciami. Do najpopularniejszych należą Unsplash, Pexels i Pixabay. Trudno jednak w tym przypadku mówić o unikatowości, ponieważ z dostępnych zdjęć może skorzystać każdy po spełnieniu określonych warunków.
3. Format zdjęcia
Najpopularniejszym formatem wykorzystywanym w internecie jest .jpg. Ma on jednak swoje wady, ponieważ stosuje stratny algorytm kompresji. Oznacza to, że im mniejsza waga zdjęcia, tym bardziej odbija się to na jakości obrazu. Alternatywą dla jpg. jest format .png, który opiera się na bezstratnej kompresji danych, a więc zmniejszanie wagi nie ma wpływu na jakość. Format ten daje także możliwość zapisu grafiki z przezroczystym tłem. Przyjęło się, że do zdjęć wykorzystuje się .jpg, natomiast do wykresów, logo, diagramów i infografik idealny będzie .png. Formaty zalecane przez Google to JPEG 2000, JPEG XR i WebP. Są to formaty nowej generacji, które nie są tak ciężkie jak jpg. WebP ma bardzo dobry wpływ na szybkość strony. Od pewnego czasu format ten jest wspierany nie tylko przez Google, który go stworzył, ale także przez inne wyszukiwarki.
4. Rozmiar zdjęcia
Dlaczego duże zdjęcia na stronie internetowej mogą jej zaszkodzić? Spowodują, że strona będzie ładowała się dłużej, a to może być irytujące dla użytkowników. Google również zwraca uwagę na czas ładowania strony i ma to wpływ na pozycję w wynikach wyszukiwania. Jeżeli chcesz sprawdzić szybkość ładowania swojej strony, skorzystaj z narzędzia PageSpeed Insight – uzyskasz informację, czy grafiki i zdjęcia mają odpowiednie rozmiary.
5. Mapa strony dla zdjęć
Strony internetowe, które posiadają rozbudowane galerie zdjęć i opierają się na dużej ilości fotografii, będą potrzebowały osobnych map strony (są to tzw. sitemapy), w których pojawią się adresy URL do wszystkich plików graficznych. Jest to ułatwienie dla robotów indeksujących. W przypadku stron, na których nie występuje zbyt wiele zdjęć i grafik, rekomenduje się dodanie plików graficznych do już istniejących map witryny. Właściciele stron opartych na WordPressie mogą skorzystać z ułatwienia, czyli specjalnej wtyczki Google XML Sitemap Images, która pomoże przygotować mapę strony. Do wygenerowania pliku XML, w którym zapisywana jest sitemapa można wykorzystać także narzędzie Screaming Frog SEO Spider. Warto jednak odnotować, że w darmowej wersji tego narzędzia zeskanujesz do 500 adresów URL, a to oznacza, że jeżeli serwis posiada dużo zdjęć, mapa strony może być niekompletna.
6. Dane strukturalne dla zdjęcia
Dane strukturalne, czyli inaczej mikrodane w wyszukiwarce wyświetlają się jako rich snippet. Jest to rozszerzony opis, w którym można zawrzeć dodatkowe informacje o produkcie znajdującym się na zdjęciu – np. opinie i recenzje klientów. Dodanie danych strukturalnych do zdjęć będzie wsparciem dla skutecznego pozycjonowania.
7. Alt, czyli alternatywny opis
Alt to opis alternatywny, który ma wielkie znaczenie w optymalizacji obrazów. Jest swego rodzaju drogowskazem dla robotów Google, ponieważ informuje je, co znajduje się na obrazku i pomaga w indeksacji. Algorytmy wyszukiwarki, mimo iż są coraz lepsze, wciąż nie do końca radzą sobie z „odczytywaniem” zdjęć, a alt im w tym pomaga. Opis alternatywny jest też istotny dla użytkowników. Gdy zdjęcia nie ładują się na stronie, zastępuje je właśnie tekst zapisany w atrybucie alt. Optymalna długość alta to od 5 do 15 słów. Warto uwzględnić w nim słowa kluczowe.
8. Title, czyli tekst pomocniczy
Title jest tekstem pomocniczym, który pojawia się po najechaniu kursorem na zdjęcie. Podobnie jak alt wskazuje, co znajduje się na grafice. Pamiętaj jednak, aby teksty dodane do atrybutu alt i title nie były identyczne. Title ma mniejsze znaczenie w optymalizacji niż alt, ale mimo to warto uzupełnić ten opis.
9. Podpisy pod zdjęciami
Mogłoby się wydawać, że opisy znajdujące się pod zdjęciami są bez znaczenia. Nic bardziej mylnego! Okazuje się bowiem, że są chętnie czytane przez użytkowników, którzy chcą dowiedzieć, co jest tematem wykresu, diagramu czy infografiki. Bywa, że odbiorcy skupiają się na nich bardziej niż na całym tekście. Dodając podpisy pod zdjęciami, pozytywnie wpływasz na pozycję swoich obrazków w Google.
10. Otoczenie i tematyka zdjęć
Zdjęcia i grafiki obecne na podstronach Twojej witryny nie powinny być przypadkowe. Bardzo ważne jest ich powiązanie z tematem tekstu. Jeżeli w opisie obrazka wykorzystujesz słowa kluczowe, dobrą praktyką jest umieszczenie zdjęcia w pobliżu tego samego słowa kluczowego, które znajduje się w tekście. W ten sposób dajesz znać robotom Google, że dodane obrazki są uzupełnieniem dla contentu strony.
Jak sprawdzić, czy pozycjonowanie grafik przynosi efekty?
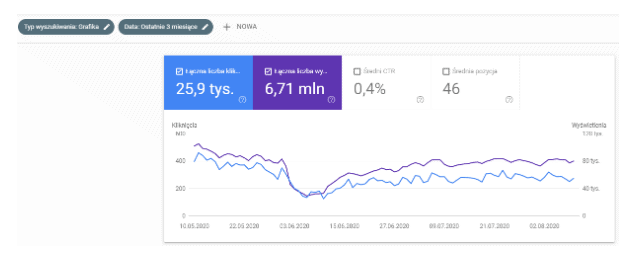
Jeżeli chcesz podejrzeć, jak bardzo użytkownicy zwracają uwagę na obrazki na Twojej stronie www, możesz skorzystać m.in. z Google Search Console. Interesujące Cię dane znajdziesz w raporcie skuteczności, gdy wybierzesz typ wyszukiwania Grafika.
 Przykładowy widok z Google Search Console – typ wyszukiwania Grafika
Przykładowy widok z Google Search Console – typ wyszukiwania Grafika
Źródło fotografii: https://www.pexels.com/pl-pl/@picjumbo-com-55570


Komentarze (0)